KODUM
KODUM are audio visual, automation & conferencing engineers unified by their love of quality and performance. They empower & enable organizations to place technology at the heart of everything they do.
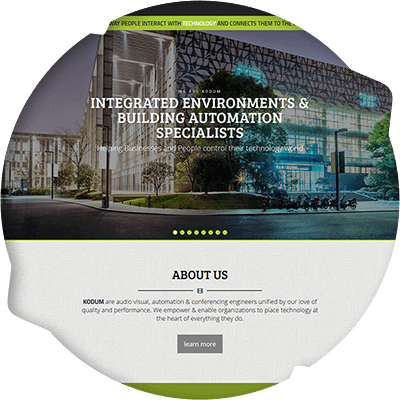
Kodum is one of my projects in which I was given complete authority over design and implementation. I chose a vivid set of colors and made use of the Foundation framework to build the website.
The pages are optimized for speed and accessibility with semantic and organized code.
Design outline
HTML Code
<!DOCTYPE html>
<html class="no-js" lang="en">
<head>
<!-- ============== Basic Page Needs ============== -->
<meta charset="utf-8"/>
<title>Kodum | Touch Tomorrow</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<!-- ================= Stylesheets ================ -->
<link rel="stylesheet" href="css/framework.css"/>
<link rel="stylesheet" href="css/plugins.css"/>
<link rel="stylesheet" href="css/theme.css"/>
</head>
<body>
<!-- ======== Page Header ======== -->
<header class="page-header fixed-header">
<!-- Page Top -->
<div class="page-top">
<div class="row">
<div class="medium-6 columns text-center medium-text-left">
<ul class="contact-list">
<li><i class="fa fa-phone"></i> <strong>AU</strong> 1300 553 281</li>
<li><i class="fa fa-phone"></i> <strong>NZ</strong> 0800 487 269</li>
</ul>
</div>
<div class="medium-6 columns show-for-medium text-right">
<ul class="social-list">
<li><a href="#" target="_blank"><i class="fa fa-facebook"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-linkedin"></i></a></li>
<li><a href="#"><i class="fa fa-envelope"></i></a></li>
</ul>
</div>
</div>
</div>
<!-- Page Navigation -->
<div class="page-nav">
<div class="row">
<div class="medium-3 columns">
<div class="row">
<div class="small-8 medium-12 columns">
<h1 class="logo">
<a href="index.html">
<img src="images/logo-header.png" alt="Kodum - Touch Tomorrow"/></a></h1>
</div>
<div class="small-4 columns hide-for-medium">
<a id="menu-trigger" class="menu-trigger" data-toggle="collapse" data-target="#main-nav">
<i class="fa fa-bars"></i>
</a>
</div>
</div>
</div>
<!-- Primary Navigation -->
<div class="medium-9 columns">
<nav id="main-nav" class="closed">
<ul id="main-menu" class="sm sm-clean">
<li><a href="index.html">Home</a></li>
<li><a href="#">About Us</a></li>
<li>
<a href="#">Services</a>
<ul>
<li><a href="#">Strategy</a></li>
<li><a href="#">Enterprise Management</a></li>
<li><a href="#">Integrated Environments</a></li>
<li><a href="#">Global Support</a></li>
<li><a href="#">Focused Solutions</a></li>
</ul>
</li>
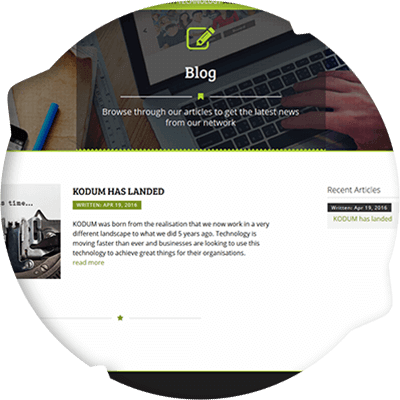
<li><a href="#">Blog</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
</div>
</div>
</div>
<!-- Page Slogan -->
<div class="page-slogan">
<div class="row">
<div class="small-12 columns">
<p>
<span>KODUM</span> Simplifies the way people interact with <span>technology </span>
and connects them to the world around them.
</p>
</div>
</div>
</div>
</header>
<!-- ======== Page Banner ======== -->
<div class="page-banner">
<div class="flexslider">
<ul class="slides">
<!-- Slide #1 -->
<li class="slide">
<figure class="slide-image slide-integratedenvironments"></figure>
<div class="slide-caption">
<div class="slide-caption-centered">
<div class="inner">
<div class="row">
<div class="small-12 medium-8 medium-centered columns text-center">
<span class="small-sub">we are kodum</span>
<h2>Integrated Environments & Building Automation Specialists</h2>
<p class="lead">
Helping Businesses and People control their technology world
</p>
</div>
</div>
</div>
</div>
</div>
</li>
<!-- Slide #2 -->
<li class="slide">
<figure class="slide-image slide-videostream"></figure>
<div class="slide-caption">
<div class="slide-caption-centered">
<div class="inner">
<div class="row">
<div class="medium-12 large-6 columns pull-right">
<span class="small-sub">we are kodum</span>
<h2>Networked Audio & Video Specialists</h2>
<p class="lead">
Our team is one of the most experienced, knowledgeable and talented groups in the
enterprise networked AV industry.
</p>
</div>
</div>
</div>
</div>
</div>
</li>
<!-- Slide #3 -->
<li class="slide">
<figure class="slide-image slide-meetingroom"></figure>
<div class="slide-caption">
<div class="slide-caption-centered">
<div class="inner">
<div class="row">
<div class="medium-7 columns">
<span class="small-sub">we are kodum</span>
<h2>Auditoria, meeting rooms & collaboration space experts</h2>
<p class="lead">
KODUM provides the audio-visual, video conference and collaboration tools that enable
your business to inspire, to engage and to shine.
</p>
</div>
</div>
</div>
</div>
</div>
</li>
<!-- Slide #4 -->
<li class="slide">
<figure class="slide-image slide-supremecourt"></figure>
<div class="slide-caption">
<div class="slide-caption-centered">
<div class="inner">
<div class="row">
<div class="medium-7 columns">
<span class="small-sub">we are kodum</span>
<h2>Approved Government Provider</h2>
<p class="lead">
We are the largest provider with over 310+ Government sites across the ANZ region.
</p>
</div>
</div>
</div>
</div>
</div>
</li>
<!-- Slide #5 -->
<li class="slide">
<figure class="slide-image slide-congresspalace"></figure>
<div class="slide-caption">
<div class="slide-caption-centered">
<div class="inner">
<div class="row">
<div class="small-12 medium-8 medium-centered columns text-center">
<span class="small-sub">we are kodum</span>
<h2>Audio & Video System Experts</h2>
<p class="lead">
Our team takes the time to design a system that is right for you, for your space and
for the tasks you need to accomplish.
</p>
</div>
</div>
</div>
</div>
</div>
</li>
<!-- Slide #6 -->
<li class="slide">
<figure class="slide-image slide-datacenter"></figure>
<div class="slide-caption">
<div class="slide-caption-centered">
<div class="inner">
<div class="row">
<div class="medium-7 columns">
<span class="small-sub">we are kodum</span>
<h2>Trusted Enterprise Technology Provider</h2>
<p class="lead">
We have completed projects for some of the most important facilities across ANZ.
</p>
</div>
</div>
</div>
</div>
</div>
</li>
<!-- Slide #7 -->
<li class="slide">
<figure class="slide-image slide-construction"></figure>
<div class="slide-caption">
<div class="slide-caption-centered">
<div class="inner">
<div class="row">
<div class="medium-12 large-6 columns pull-right">
<span class="small-sub">we are kodum</span>
<h2>We take safety seriously</h2>
<p class="lead">
Site Safe Approved & ISO9001 Quality Assured
</p>
</div>
</div>
</div>
</div>
</div>
</li>
<!-- Slide #8 -->
<li class="slide">
<figure class="slide-image slide-supportdesk"></figure>
<div class="slide-caption">
<div class="slide-caption-centered">
<div class="inner">
<div class="row">
<div class="medium-12 large-6 columns pull-right">
<span class="small-sub">we are kodum</span>
<h2>ITIL Certified Support Desk</h2>
<p class="lead">
NZ only certified AVS Support Desk
</p>
</div>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
<!-- ======== Page Section: About Us ======== -->
<section class="page-section bgpattern bgcolor-gray-light bordered-top animated-content">
<div class="row">
<div class="small-12 medium-8 medium-centered columns text-center">
<h2 class="section-title">About Us</h2>
<span class="section-title-line">
<i class="fa fa-film"></i>
</span>
<p class="lead mb-40">
<span class="text-brand">KODUM</span> are audio visual, automation & conferencing engineers unified by
our love of quality and performance. We empower & enable organizations to place technology at the
heart of everything they do.
</p>
<p><a href="#" class="button large secondary">learn more</a></p>
</div>
</div>
</section>
<!-- ======== Company Stats ======== -->
<section class="page-section narrow bgcolor-primary-darker textcolor-gray-light">
<h2 class="sr-only">Company Stats</h2>
<div class="row">
<div class="small-12 large-6 columns">
<ul class="company-facts row">
<li class="fact small-6 large-6 columns" data-perc="325">
<strong class="fact-number">
<span class="fact-value">325</span><span class="postfix">+</span>
</strong>
<span class="fact-item">Supported Sites</span>
<span class="fact-desc">KODUM supports over 325 sites across ANZ at any one time</span>
</li>
<li class="fact small-6 large-6 columns" data-perc="18">
<strong class="fact-number">
<span class="fact-value">18</span><span class="postfix">k+</span>
</strong>
<span class="fact-item">Managed devices</span>
<span class="fact-desc">KODUM supports over 18K assets</span>
</li>
</ul>
</div>
<div class="small-12 large-6 columns">
<ul class="company-facts row">
<li class="fact small-6 large-6 columns" data-perc="98">
<strong class="fact-number">
<span class="fact-value">98</span><span class="postfix">%</span>
</strong>
<span class="fact-item">Service level performance</span>
<span class="fact-desc">Not resolving problems within the agreed time frame is about as common as Halley's Comet</span>
</li>
<li class="fact small-6 large-6 columns" data-perc="8">
<strong class="fact-number">
<span class="fact-value">8</span>
</strong>
<span class="fact-item">Offices across the region and growing</span>
<span class="fact-desc">Largest ANZ integrator with the scale to tackle projects of any size </span>
</li>
</ul>
</div>
</div>
</section>
<!-- ======== Page Section: Our Services ======== -->
<section class="page-section bgimage-services text-center">
<div class="row">
<div class="small-12 medium-8 medium-centered columns">
<h2 class="section-title flat textcolor-gray-light">Our Services</h2>
<span class="section-title-line-light">
<i class="fa fa-list"></i>
</span>
<p class="lead mb-40 textcolor-gray-light">
We can help you succeed by using integrated technologies across your business
</p>
</div>
</div>
<div class="row" data-equalizer>
<!-- Service Box #1 -->
<div class="medium-6 large-3 columns">
<div class="service-panel" data-equalizer-watch>
<a href="#" class="icon-circle icon-image">
<img src="images/service-icon-strategy-bw.jpg" alt="Strategy"/>
<img src="images/service-icon-strategy.jpg" class="icon-image-color" alt="Strategy"/>
</a>
<h4><a href="#">Strategy</a></h4>
<ul>
<li>Realise the vision</li>
<li>Collaborative Innovation</li>
<li>Roadmap consulting</li>
<li>Facilities auditing</li>
<li>Asset Capture</li>
</ul>
</div>
</div>
<!-- Service Box #2 -->
<div class="medium-6 large-3 columns">
<div class="service-panel" data-equalizer-watch>
<a href="#" class="icon-circle icon-image">
<img src="images/service-icon-enterprise-management-bw.jpg" alt="Enterprise Management"/>
<img src="images/service-icon-enterprise-management.jpg" class="icon-image-color" alt="Enterprise Management"/>
</a>
<h4><a href="#">Enterprise Management</a></h4>
<ul>
<li>Building automation</li>
<li>Organizational adoption</li>
<li>Standardised user experience</li>
<li>Business intelligence</li>
<li>Unified communications</li>
<li>Asset Management</li>
</ul>
</div>
</div>
<!-- Service Box #3 -->
<div class="medium-6 large-3 columns">
<div class="service-panel" data-equalizer-watch>
<a href="#" class="icon-circle icon-image">
<img src="images/service-icon-integrated-environments-bw.jpg" alt="Integrated Environments"/>
<img src="images/service-icon-integrated-environments.jpg" class="icon-image-color" alt="Integrated Environments"/>
</a>
<h4><a href="#">Integrated Environments</a></h4>
<ul>
<li>Meeting rooms</li>
<li>Presentation spaces</li>
<li>Collaborative spaces</li>
<li>Automated rooms, buildings or enterprises</li>
<li>Command and Control Centres</li>
<li>R&D / Pilot initiatives</li>
</ul>
</div>
</div>
<!-- Service Box #4 -->
<div class="medium-6 large-3 columns">
<div class="service-panel" data-equalizer-watch>
<a href="#" class="icon-circle icon-image">
<img src="images/service-icon-global-support-bw.jpg" alt="Global Support"/>
<img src="images/service-icon-global-support.jpg" class="icon-image-color" alt="Global Support"/>
</a>
<h4><a href="#">Global Support</a></h4>
<ul>
<li>Service agreements</li>
<li>Rapid response onsite support</li>
<li>Remote support</li>
<li>Realtime asset monitoring</li>
<li>Field support</li>
<li>User training programs</li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="small-12 columns text-center">
<span class="section-title-line-light content-separator">
<i class="fa fa-crosshairs"></i>
</span>
<a href="#" class="button large">
Check Out Our<br/> <span class="text-serif">Focused Solutions</span></a>
</div>
</div>
</section>
<!-- ======== Page Section: Our Partners ======== -->
<section class="page-section bordered-top">
<div class="row">
<div class="small-12 columns">
<h3 class="section-title text-center">Our Partners</h3>
<span class="section-title-line mb-25">
<i class="fa fa-briefcase"></i>
</span>
<div class="row">
<div class="large-8 large-centered columns light-thumbnails">
<div class="row small-up-3">
<div class="column">
<a data-open="ia-modal" class="thumbnail">
<img src="images/partners/integral-automation.jpg" alt="Integral Automation"/>
</a>
</div>
<div class="column">
<a data-open="rundl-modal" class="thumbnail">
<img src="images/partners/rundl.jpg" alt="Rundl"/>
</a>
</div>
<div class="column">
<a data-open="lawlab-modal" class="thumbnail">
<img src="images/partners/lawlab.jpg" alt="Lawlab"/>
</a>
</div>
</div>
</div>
</div>
<!-- Integral Automation Modal -->
<div id="ia-modal" class="reveal light-thumbnails" data-reveal>
<p class="mb-0 text-center"><img src="images/partners/integral-automation.jpg" alt="Integral Automation" class="thumbnail active" width="150"/></p>
<span class="section-title-line">
<i class="fa fa-briefcase"></i>
</span>
<p class="text-light">
KODUM's Integrated Services division; Integral Automation, is a recognised industry leader providing
advanced level programming services to New Zealand & Australia's AV and ICT installation companies.</p>
<p>Integral automation specialises in Crestron, AMX and Extron platforms, including advanced Audio DSP
engineering for many of the leading audio brands available today. Integral also provides a range of audio
and video system optimization and calibration services and is the goto department for R&D 'think
outside the box' automation projects.</p>
<a href="#" class="button" target="_blank">read more</a>
<button class="close-button" data-close aria-label="Close modal" type="button">
<span aria-hidden="true">×</span>
</button>
</div>
<!-- Lawlab Modal -->
<div id="lawlab-modal" class="reveal light-thumbnails" data-reveal>
<p class="mb-0 text-center"><img src="images/partners/lawlab.jpg" alt="Lawlab" class="thumbnail active" width="150"/></p>
<span class="section-title-line">
<i class="fa fa-briefcase"></i>
</span>
<p class="text-light">
Lawlab is a high volume national conveyancing service designed to make life easier for buyers and sellers
to complete property deals smarter, more efficiently and with less administration.</p>
<p>They are a team of experienced and qualified property lawyers and legal professionals providing expert legal
advice and high quality service.</p>
<a href="#" class="button" target="_blank">read more</a>
<button class="close-button" data-close aria-label="Close modal" type="button">
<span aria-hidden="true">×</span>
</button>
</div>
<!-- Rundl Modal -->
<div id="rundl-modal" class="reveal light-thumbnails" data-reveal>
<p class="mb-0 text-center"><img src="images/partners/rundl.jpg" alt="Rundl" class="thumbnail active" width="150"/></p>
<span class="section-title-line">
<i class="fa fa-briefcase"></i>
</span>
<p class="text-light">
Rundl is the business network for industries to connect, collaborate and transact. They strive to help
people work together effectively and get things done fast by bridging the gaps between traditional
processes and software.</p>
<p>Rundl liberates business processes from information silos, empowering people to connect through an open
network of services and apps for the benefit of everyone involved.</p>
<a href="#" class="button" target="_blank">read more</a>
<button class="close-button" data-close aria-label="Close modal" type="button">
<span aria-hidden="true">×</span>
</button>
</div>
</div>
</div>
</section>
<!-- ======== Page Section: Key Suppliers ======== -->
<section class="page-section bgcolor-gray-light">
<div class="row">
<div class="small-12 columns">
<h3 class="section-title text-center">Key Suppliers</h3>
<span class="section-title-line mb-25">
<i class="fa fa-truck"></i>
</span>
<div class="row small-up-2 medium-up-4 large-up-6 light-thumbnails">
<div class="column">
<a class="thumbnail"><img src="images/suppliers/crestron.jpg" alt="Crestron"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/panasonic.jpg" alt="Panasonic"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/biamp.jpg" alt="Biamp Systems"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/bss.jpg" alt="BSS Audio"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/cisco.jpg" alt="Cisco"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/extron.jpg" alt="Extron"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/clearone.jpg" alt="Clear One"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/elemental.jpg" alt="Elemental"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/sennheiser.jpg" alt="Sennheiser"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/jbl.jpg" alt="JBL Professional"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/klotz.jpg" alt="Klotz Cables"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/nec.jpg" alt="NEC"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/qsc.jpg" alt="QSC"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/sharp.jpg" alt="Sharp"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/shure.jpg" alt="Shure"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/symetrix.jpg" alt="Symetrix"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/televic.jpg" alt="Televic"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/tvone.jpg" alt="TvOne"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/revolabs.jpg" alt="Revolabs"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/for-the-record.jpg" alt="For the Record"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/blackmagic-design.jpg" alt="Blackmagic Design"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/kramer.jpg" alt="Kramer"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/akg.jpg" alt="AKG by Harman"/></a>
</div>
<div class="column">
<a class="thumbnail"><img src="images/suppliers/barco.jpg" alt="Barco"/></a>
</div>
</div>
</div>
</div>
</section>
<!-- Parallax Image -->
<div class="parallax-window inner-shadow" data-parallax="scroll" data-image-src="images/conference-room.jpg"></div>
<!-- ======== Page Section: Contact Us ======== -->
<section class="page-section bordered-top">
<div class="row">
<div class="small-12 medium-8 medium-centered columns text-center">
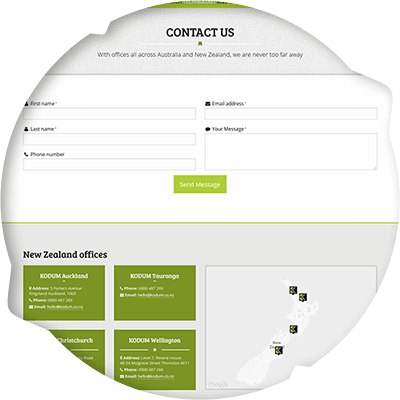
<h2 class="section-title">Contact Us</h2>
<span class="section-title-line">
<i class="fa fa-envelope"></i>
</span>
<p class="lead mb-40">
Send us an email and we will get back to you before you can say floccinaucinihilipilification!
</p>
</div>
</div>
<!-- Contact form -->
<form id="contact-form" class="contact-form" method="post" action="#">
<!-- Success / Error Messages -->
<div class="row">
<div class="medium-6 medium-centered columns">
<div id="message-success" class='callout success hidden'>
<h4>Thank You!</h4>
<p>Your message was sent successfully and we will get back to you shortly.</p>
</div>
<div id="message-error" class='callout alert hidden'>
<h4>Oh snap!</h4>
<p>There was a problem sending your email. Please try again later.<br/>
We apologize for any inconvenience caused.</p>
</div>
</div>
</div>
<div class="row">
<div class="small-12 medium-6 columns">
<ul class="field-list">
<li>
<label for="contact-firstname" class="required"><i class="fa fa-fw fa-user"></i> First name</label>
<input id="contact-firstname" name="contact-firstname" class="required" type="text"/>
</li>
<li>
<label for="contact-lastname" class="required"><i class="fa fa-fw fa-user"></i> Last name</label>
<input id="contact-lastname" name="contact-lastname" class="required" type="text"/>
</li>
<li>
<label for="contact-phone"><i class="fa fa-fw fa-phone"></i> Phone number</label>
<input id="contact-phone" name="contact-phone" type="text"/>
</li>
</ul>
</div>
<div class="small-12 medium-6 columns">
<ul class="field-list">
<li>
<label for="contact-email" class="required"><i class="fa fa-fw fa-envelope"></i> Email address</label>
<input id="contact-email" name="contact-email" class="required email" type="text"/>
</li>
<li>
<label for="contact-message" class="required">
<i class="fa fa-fw fa-comment"></i> Your Message
</label>
<textarea id="contact-message" name="contact-message" class="required"></textarea>
</li>
<li style="position:absolute; left:-5000px;">
<label for="contact-email-as">Leave this field blank</label>
<textarea id="contact-email-as" name="contact-email-as" maxlength="0"></textarea>
</li>
</ul>
</div>
</div>
<p class="text-center">
<input class="button large" value="Send Message" type="submit"/>
</p>
</form>
</section>
<!-- ======== Page Section: Google Map ======== -->
<div class="page-section bgcolor-gray-light bordered-top">
<div class="page-map">
<div class="map-wrap">
<h4 class="text-center mb-0">Australia Offices</h4>
<span class="section-title-line-light">
<i class="fa fa-map-marker textcolor-primary-darker"></i>
</span>
<div id="google-map-au" class="google-map google-map-bordered"></div>
</div>
<div class="map-wrap">
<h4 class="text-center mb-0">New Zealand Offices</h4>
<span class="section-title-line-light">
<i class="fa fa-map-marker textcolor-primary-darker"></i>
</span>
<div id="google-map-nz" class="google-map google-map-bordered"></div>
</div>
</div>
</div>
<!-- ======== Page Footer ======== -->
<footer class="page-footer">
<div class="row">
<div class="large-6 columns">
<div class="row">
<!-- Footer Block #1 -->
<div class="medium-6 columns">
<h6>About Us</h6>
<p>
Operating since 1999, KODUM has earned a reputation as a market leader in the Audio Visual industry by
helping our clients solve business challenges through practical, high-performance AV communication
solutions.
</p>
<h6>Quick Links</h6>
<ul class="inline">
<li><a href="#">Terms of Use</a></li>
<li><a href="#">Terms of Trade</a></li>
<li><a href="#">Privacy</a></li>
<li><a href="#">Site Map</a></li>
<li><a href="#">Home</a></li>
</ul>
</div>
<!-- Footer Block #2 -->
<div class="medium-6 columns">
<h6>Strategy</h6>
<ul class="link-list">
<li><a href="#">Realise the vision</a></li>
<li><a href="#">Collaborative innovation</a></li>
<li><a href="#">Roadmap consulting</a></li>
<li><a href="#">Facilities auditing</a></li>
<li><a href="#">Asset capture</a></li>
</ul>
<h6>Integrated Environments</h6>
<ul class="link-list">
<li><a href="#">Meeting rooms</a></li>
<li><a href="#">Presentation spaces</a></li>
<li><a href="#">Collaborative spaces</a></li>
<li><a href="#">Automated rooms, buildings or enterprises</a></li>
<li><a href="#">Command and Control Centres</a></li>
<li><a href="#">R&D / Pilot initiatives</a></li>
</ul>
</div>
</div>
</div>
<div class="large-6 columns">
<div class="row">
<!-- Footer Block #3 -->
<div class="medium-6 columns">
<h6>Enterprise Management</h6>
<ul class="link-list">
<li><a href="#">Building automation</a></li>
<li><a href="#">Organizational adoption</a></li>
<li><a href="#">Standardised user experience</a></li>
<li><a href="#">Business intelligence</a></li>
<li><a href="#">Unified communications</a></li>
<li><a href="#">Asset management</a></li>
</ul>
<h6>Global Support</h6>
<ul class="link-list">
<li><a href="#">Service agreements</a></li>
<li><a href="#">Rapid response onsite support</a></li>
<li><a href="#">Remote support</a></li>
<li><a href="#">Realtime asset monitoring</a></li>
<li><a href="#">Field support</a></li>
<li><a href="#">User training programs</a></li>
</ul>
</div>
<!-- Footer Block #4 -->
<div class="medium-6 columns">
<h6>Contact Us</h6>
<ul class="no-bullet mb-25">
<li>
<span class="text-strong">Australia</span><br/>
<i class="fa fa-phone"></i> 1300 553 281<br/>
<i class="fa fa-envelope"></i> <a href="#">info@krisztinatoth.com</a>
</li>
<li>-----</li>
<li>
<span class="text-strong">New Zealand</span><br/>
<i class="fa fa-phone"></i> 0800 487 269<br/>
<i class="fa fa-envelope"></i> <a href="#">info@krisztinatoth.com</a>
</li>
</ul>
<h6>We Are Social</h6>
<ul class="social-list mb-25">
<li>
<a href="#" target="_blank">
<i class="fa fa-facebook"></i>
</a>
</li>
<li>
<a href="#" target="_blank">
<i class="fa fa-linkedin"></i>
</a>
</li>
<li>
<a href="#">
<i class="fa fa-envelope"></i>
</a>
</li>
</ul>
<h6>Legals</h6>
<p>Read <a href="#">here</a> about our legal information.</p>
</div>
</div>
</div>
</div>
</footer>
<!-- ======== Page Bottom ======== -->
<div class="page-bottom">
<div class="row">
<div class="small-12 columns">
<p>© Copyright KODUM Pty Ltd. All Rights Reserved.</p>
</div>
</div>
</div>
<!-- ================= Scripts ================ -->
<script src="js/jquery-2.2.0.min.js"></script>
<script src="js/foundation.min.js"></script>
<script src="js/jquery.smartmenus.min.js"></script>
<script src="js/jquery.flexslider.min.js"></script>
<script src="js/parallax.min.js"></script>
<script src="js/wow.min.js"></script>
<script src="js/jquery.validate.js"></script>
<script src="js/jquery.appear.js"></script>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp" async defer></script>
<script src="js/scripts.js"></script>
<script>
$(window).load(function() {
setUpHomeSlider();
setUpAnimations();
setUpGoogleMap();
animateNumbers();
setUpContactForm();
});
</script>
</body>
</html>
Partial SCSS Code
/* Page Modules
======================================================= */
/* ==> Parallax Window */
.parallax-window {
background: transparent;
min-height: 275px;
@include breakpoint(medium) {
min-height: 475px;
}
&.inner-shadow {
box-shadow: 0 0 50px 0 rgba(0,0,0,0.8) inset;
}
}
.parallax-window.short {
min-height: 0;
}
.parallax-blurb {
height: 300px;
width: 300px;
background: transparent;
.parallax-slider {
border-radius: 50%;
overflow: hidden;
}
}
.parallax-window.parallax-content {
display: table;
height: 275px;
width: 100%;
@include breakpoint(medium) {
height: 475px;
}
}
.parallax-window.patterned {
position: relative;
&:before {
background: url(images/bgpattern-dot.png) repeat left top;
position: absolute;
content: '';
height: 100%;
width: 100%;
display: block;
}
}
/* ==> Page Headings & Intros */
.section-title {
margin-bottom: 0.3em;
text-transform: uppercase;
&:not(.flat) {
text-shadow: 1px 1px #fff;
}
}
.section-title-line,
.section-title-line-light,
.section-title-line-white,
.section-title-line-primarydarker {
display: block;
margin: 0 auto 10px;
max-width: 400px;
position: relative;
text-align: center;
&:before,
&:after {
border-bottom: 2px solid #1e1e1e;
content: "";
display: block;
position: absolute;
top: 50%;
width: calc(50% - 22px);
}
&:before {
left: 0;
}
&:after {
right: 0;
}
}
.section-title-line-light {
color: $color-gray-light;
&:before,
&:after {
border-color: $color-gray-light;
}
.bgcolor-gray-light &:before,
.bgcolor-gray-light &:after {
border-color: #fff;
}
}
.section-title-line-white {
&:before,
&:after {
border-color: #fff;
}
}
.section-title-line-primarydarker {
color: $color-primary;
&:before,
&:after {
border-color: $color-primary;
}
}
.page-heading {
color: #fff;
border-bottom: 1px solid $color-primary;
padding-top: 200px;
.page-heading-content {
background-color: rgba(0,0,0,0.7);
box-shadow: 0 5px 0 0 $color-primary;
padding: 30px 0;
}
.page-heading-title {
margin-bottom: 0;
text-transform: uppercase;
}
.lead {
margin-bottom: 0;
@include breakpoint(large) {
font-size: 1.55em;
}
}
}
.page-heading-generic {
background-image: url('images/bgpattern-default.png');
background-repeat: repeat;
background-position: top left;
background-color: #eff0ed;
border-bottom: 5px solid #d3d4cf;
box-shadow: inset 0 15px 30px rgba(0,0,0,.1);
padding: 50px 0;
text-align: center;
.page-heading-title {
margin-bottom: 0;
text-transform: uppercase;
}
.lead {
margin-bottom: 0;
}
}
.page-intro {
background: url(images/ribbon-bottom.png) repeat-x center bottom;
background-color: rgba($color-gray-dark,0.5);
box-shadow: 0 -5px 0 0 $color-primary;
color: $color-gray-light;
display: table;
font-size: 1.2em;
line-height: 1.2em;
height: 100%;
width: 100%;
margin: 0 auto;
position: relative;
text-align: center;
text-shadow: 1px 1px 0 rgba(0,0,0,0.2);
@include breakpoint(medium) {
max-width: 50%;
}
@include breakpoint(large) {
line-height: 1.5em;
max-width: 620px;
padding: 20px 40px;
}
}
.page-intro-inner {
display: table-cell;
height: 100%;
padding: 20px;
vertical-align: middle;
}
/* ==> Company Facts */
.company-facts {
list-style: none outside none;
margin: 0;
.fact,
.fact-static {
margin-top: 1em;
margin-bottom: 1em;
text-align: center;
.fact-number {
display: block;
font-size: 3.125em;
font-weight: 300;
line-height: 1em;
letter-spacing: -6px;
position: relative;
white-space: nowrap;
@include breakpoint(medium) {
font-size: 6em;
}
&.value:before {
content: "$";
display: inline-block;
font-size: 0.4896em;
font-weight: 300;
line-height: 1em;
position: relative;
vertical-align: top;
top: 12px;
}
span {
display: inline;
}
}
.fact-item {
display: block;
font-family: "Bree Serif",Georgia,serif;
font-size: 20px;
line-height: 1.2em;
padding: 10px 0;
position: relative;
text-transform: uppercase;
}
.postfix {
font-size: 0.5em;
line-height: 0.5em;
margin-left: 5px;
vertical-align: super;
}
.fact-desc {
font-size: 0.875em;
@include breakpoint(medium) {
display: block;
width: 70%;
margin-left: auto;
margin-right: auto;
}
}
}
}
/* ==> Testimonial Quote */
.testimonial-quote {
blockquote {
background: $color-secondary;
border: 0;
color: $color-gray-light;
font-size: 1.25em;
font-weight: 300;
line-height: 1.6em;
margin-bottom: 15x;
padding: 20px;
position: relative;
@include breakpoint(medium) {
background: url('images/logoicon-light.png') no-repeat left top $color-secondary;
padding: 40px 40px 40px 90px;
}
&:after {
position: absolute;
content: " ";
top: 100%;
left: 25px;
height: 0;
width: 0;
border: solid transparent;
border-color: rgba(72, 71, 71, 0);
border-top-color: $color-gray-light;
border-width: 15px;
}
}
cite {
display: block;
margin-bottom: 2em;
.name {
display: block;
font-family: $font-family-serif;
font-size: 1.3846em;
font-style: normal;
color: #464646;
text-transform: uppercase;
color: $color-primary-darker;
}
}
}
/* ==> Service Modules */
.service-panel {
background-color: $color-gray-light;
border: 1px solid $color-gray-light;
border-top: 5px solid $color-primary;
border-radius: 10px;
margin-bottom: 30px;
padding: 18px 20px 41px;
position: relative;
text-align: center;
text-shadow: none;
&:after {
color: $color-primary;
font-family: FontAwesome;
font-size: 16px;
position: absolute;
content: '\f005';
left: 50%;
bottom: 20px;
margin-left: -7px;
animation: spin 2s linear infinite;
animation-play-state: paused;
}
&:hover:after {
animation-play-state: running;
}
}
.service-panel {
.icon-circle {
background-color: rgba(255,255,255,1);
border: 1px solid #fff;
border-radius: 300px;
box-shadow: 0 0 0 7px rgba(255,255,255,0.3);
color: #1e1e1e;
display: block;
height: 150px;
width: 150px;
line-height: 146px;
margin: 35px auto 28px;
position: relative;
text-align: center;
text-shadow: none;
transition: all .2s linear;
i {
font-size: 42px;
line-height: 100px;
display: block !important;
left: 50%;
top: 50%;
margin-top: -50px;
margin-left: -50px;
width: 100px;
height: 100px;
text-align: center;
position: relative;
z-index: 3;
transition: all .2s linear;
}
}
a.icon-circle:hover {
background-color: $color-primary;
color: #fff;
}
.icon-image {
line-height: 1em;
&:after {
box-shadow: 0 0 20px 0 rgba(0,0,0,0.5) inset;
border-radius: 50%;
position: absolute;
left: 0;
top: 0;
content: '';
display: block;
height: 100%;
width: 100%;
transition: box-shadow .2s linear;
}
&:hover:after {
box-shadow: 0 0 20px 0 rgba(0,0,0,0.75) inset;
}
img {
border-radius: 50%;
display: block;
}
}
.icon-image-color {
position: absolute;
left: 0;
top: 0;
opacity: 0;
transition: opacity .2s linear;
}
.icon-image:hover {
.icon-image-color {
opacity: 1;
}
}
}
.service-panel {
h4 {
font-family: $font-family-serif;
font-size: 1.25em;
a {
color: #333;
&:hover,
&:focus {
color: #555;
}
}
}
ul {
font-weight: 300;
list-style: none outside none;
margin-left: 0;
text-transform: uppercase;
li {
border-top: 1px solid rgba(255,255,255,0.5);
font-size: 0.875em;
display: block;
padding: 3px 0;
}
}
}
.service-panel.dark {
background-color: $color-gray-dark;
border-color: $color-gray-dark;
border-top-color: $color-primary;
&,
a {
color: $color-gray-light;
}
.icon-circle {
background-color: rgba(255,255,255,1);
color: $color-gray-dark;
}
a.icon-circle:hover {
background-color: $color-primary;
border-color: transparent;
color: #fff;
}
a.icon-image:hover {
border-color: #fff;
}
h4,
h4 a {
color: $color-primary;
}
}
.service-bubble {
color: #fff;
padding: 20px;
text-align: center;
margin-bottom: 10px;
@include breakpoint(medium) {
margin-bottom: 30px;
}
figure {
background-color: rgba($color-primary-darker,0.8);
border: 5px solid rgba(255,255,255,0.5);
border-radius: 50%;
display: block;
height: 100px;
width: 100px;
margin: 0 auto 10px;
padding: 20px 15px;
position: relative;
text-align: center;
@include breakpoint(medium) {
margin-bottom: 30px;
}
@include breakpoint(large) {
margin-bottom: 30px;
height: 120px;
width: 120px;
}
}
p {
font-family: $font-family-serif;
text-transform: uppercase;
@include breakpoint(medium) {
font-size: 1.2em;
letter-spacing: 2px;
}
}
}
/* ==> Background Images */
.bgimage-services,
.bgimage-focusedsolutions {
@include background-cover;
}
.bgimage-services {
background-image: url(images/bg-services.jpg);
background-attachment: fixed;
}
.bgimage-focusedsolutions {
background-image: url(images/bg-focusedsolutions.jpg);
}
/* ==> Google Map */
.page-map {
overflow: hidden;
.map-wrap {
padding: 10px;
@include breakpoint(medium) {
float: left;
padding: 15px 8px;
width: 50%;
}
&:first-child {
padding-left: 15px;
}
&:last-child {
padding-right: 15px;
}
h5 {
padding: 5px 15px;
}
}
}
.google-map {
height: 300px;
width: 100%;
@include breakpoint(medium) {
height: 430px;
}
}
.google-map-bordered {
border: 5px solid #d3d4cf;
}
.infowindow-content-wrap {
max-width: 200px;
}
/* ==> Forms */
label.error {
color: $alert-color;
}
label.required:after {
color: $alert-color;
content: '\2217';
font-size: 0.8em;
margin-left: 2px;
position: absolute;
top: -1px;
}
.pretty-quote {
background-color: $color-brand2;
border-left: 4px solid $color-primary-darker;
padding: 20px;
cite {
color: $color-primary-darker;
}
}
/* ==> Other Styles */
/* Compact Modules */
.office-box {
background-color: $color-primary-darker;
color: $color-brand2;
padding: 20px;
margin-bottom: 30px;
font-size: 13px;
line-height: 1.3em;
min-height: 200px;
h5 {
color: #fff;
}
a {
border-bottom: 1px dashed #fff;
color: #fff;
}
}
.content-separator {
margin-top: 25px;
margin-bottom: 25px;
@include breakpoint(medium) {
margin-top: 40px;
margin-bottom: 40px;
}
}
/* Typography */
a.invert {
color: $color-gray-dark;
&:hover,
&:focus {
color: $color-primary-darker;
}
}
/* Thumbnails */
.light-thumbnails .thumbnail {
background-color: $color-gray-light;
border: 3px solid rgba(#000,0.1);
box-shadow: none;
outline: 0 none;
img {
opacity: 0.6;
display: block;
transition: all 0.1s ease-out;
}
&.active,
&:hover {
border-color: $color-primary;
img {
opacity: 1;
}
}
}
/* Lists */
.spaced-list li {
margin-top: 0.5em;
margin-bottom: 0.5em;
}
.field-list {
list-style: none outside none;
margin-left: 0;
li {
margin-bottom: 1em;
}
}
.vertical-bullet-list {
list-style: none outside none;
margin-left: 0;
li {
display: block;
position: relative;
&:before {
font-family: 'FontAwesome';
content: '\f13a';
color: $color-primary-darker;
display: block;
text-align: center;
}
}
}
/* Animations */
@keyframes spin {
100% {transform: rotate(1turn); }
}