Marshall McAdam
Marshall McAdam is a place where highly skilled people bring industry expertise and a refreshingly collaborative approach to recruiting the business disciplines that matter in today's world.
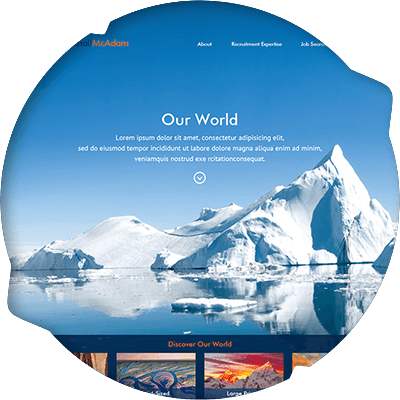
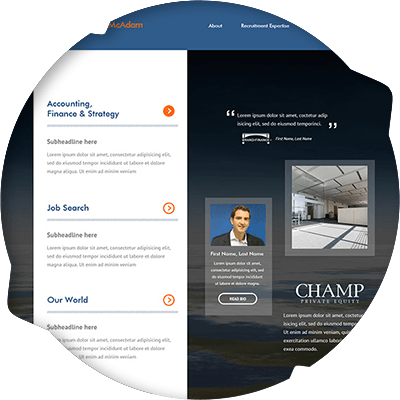
In case of this website the client provided the design, along with an original idea of implementation. Trying to avoid page load as much as possible, the home page needed to be powered by a slider which shifts content based on user selection.
Just like for most of my other builds, I chose Foundation as the front-end matter of the site, in combination with SASS for faster and cleaner code.
Design outline
HTML Code
<!DOCTYPE html>
<html class="no-js" lang="en">
<head>
<!-- ============== Basic Page Needs ============== -->
<meta charset="utf-8"/>
<title>Welcome to our website! - Marshall McAdam</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<!-- ================= Stylesheets ================ -->
<link rel="stylesheet" href="css/foundation.css"/>
<link rel="stylesheet" href="css/flexslider.css"/>
<link rel="stylesheet" href="css/styles.css"/>
<!-- ================= Scripts ================ -->
<script src="js/modernizr.js"></script>
</head>
<body>
<!-- ===== Page Header ===== -->
<header class="page-header scroll">
<!-- Social list-->
<ul class="social-list show-for-medium-up">
<li><a class="message" href="#" data-reveal-id="address-overlay"></a></li>
<li><a class="twitter" href="#"></a></li>
<li><a class="linkedin" href="#"></a></li>
<li><a class="calendar" href="#"></a></li>
</ul>
<!-- Primary navivation -->
<div class="row collapse">
<div class="large-12 columns">
<nav data-topbar="" class="top-bar">
<ul class="title-area">
<li class="name">
<a href="index.html">
<img src="images/logo.png" alt="Marshall McAdam"/>
<span class="light">Marshall</span>McAdam
</a>
</li>
<li class="toggle-topbar nav-icon">
<a href="#"></a>
</li>
</ul>
<section class="top-bar-section">
<ul class="nav-primary">
<li><a href="index.html#page-content">About</a></li>
<li><a href="index.html#re-our-world" class="re-trigger">Recruitment Expertise</a></li>
<li><a href="#">Job Search</a></li>
<li class="has-dropdown">
<a href="#">Our World</a>
<ul class="dropdown onright">
<li><a href="#">Latest Posts</a></li>
<li class="has-dropdown">
<a href="#">Category</a>
<ul class="dropdown">
<li><a href="#">Our Insights</a></li>
<li><a href="#">Our Network</a></li>
<li><a href="#">Our Team</a></li>
</ul>
</li>
</ul>
</li>
<li>
<ul class="social-list static show-for-small">
<li><a class="message" href="#" data-reveal-id="address-overlay"></a></li>
<li><a class="twitter" href="#"></a></li>
<li><a class="linkedin" href="#"></a></li>
<li><a class="calendar" href="#"></a></li>
</ul>
</li>
</ul>
</section>
</nav>
</div>
</div>
</header><!-- END Page Header -->
<!-- ===== Page Intro Section ===== -->
<div id="page-intro" class="page-intro flexslider">
<!-- Contact Overlay -->
<div id="address-overlay" class="contact-overlay reveal-modal" data-reveal>
<div class="office-locations">
<address>
<a href="#" class="location" id="location-melbourne">Level 18, 357 Collins Street,<br/> Melbourne, VIC 3000</a>
<a href="#" class="phone">03 8399 9300</a>
</address>
<address>
<a href="#" class="location" id="location-sydney">3 Spring Street<br/> Sydney, NSW 2000</a>
<a href="#" class="phone">02 8249 4363</a>
</address>
<ul class="links">
<li><a href="#">Go to contact us ›</a></li>
<li><a href="#">Privacy Policy ›</a></li>
</ul>
<!-- Overlay Close Button -->
<a class="close-reveal-modal">×</a>
</div>
</div>
<!-- Slide list -->
<ul class="slides">
<!-- Slide #1 -->
<li class="our-world">
<div class="row">
<article>
<p class="lead narrow">Where great people join forces to recruit skills that matter: technical, leadership
and commercial strategy in wealth management, finance and technology.</p>
<p class="text-center">
<a href="#page-content" class="read-more scroll-to-content"></a></p>
</article>
</div>
</li>
<!-- Slide #2 -->
<li class="emerging-brands">
<div class="row">
<article>
<h2 class="slide-title">Emerging Brands</h2>
<p class="slide-subtitle">// the adventurers //</p>
<p class="lead">If you love adventure, shaping uncharted territory and a work life where no two days
are the same, a career with an emerging brand could be right for you. </p>
<p class="text-center">
<a href="#page-content" class="read-more scroll-to-content"></a></p>
</article>
</div>
</li>
<!-- Slide #3 -->
<li class="mid-sized">
<div class="row">
<article>
<h2 class="slide-title">Mid-sized Companies</h2>
<p class="slide-subtitle">// the lifeblood //</p>
<p class="lead">Forging the relationships and ideas that feed our economy, the mid-market offers a
tight-knit culture where loyalty, industry experience and a rounded skills set are prized.</p>
<p class="text-center">
<a href="#page-content" class="read-more scroll-to-content"></a></p>
</article>
</div>
</li>
<!-- Slide #4 -->
<li class="large-private">
<div class="row">
<article>
<h2 class="slide-title">Large Private Companies</h2>
<p class="slide-subtitle">// the pioneers //</p>
<p class="lead">Masters of their own destiny, large privates look for results oriented professionals
with expertise, commitment and drive to realise and safeguard their vision.</p>
<p class="text-center">
<a href="#page-content" class="read-more scroll-to-content"></a></p>
</article>
</div>
</li>
<!-- Slide #5 -->
<li class="asx-listed">
<div class="row">
<article>
<h2 class="slide-title">ASX Listed Companies</h2>
<p class="slide-subtitle">// the leaders //</p>
<p class="lead">If you love working in a fast paced and high impact environment with a leading brand,
the commercial buzz and profile of a listed company is hard to beat.</p>
<p class="text-center">
<a href="#page-content" class="read-more scroll-to-content"></a></p>
</article>
</div>
</li>
</ul>
<!-- Slide navigation -->
<div class="page-intro-nav">
<div class="row">
<div class="small-12 columns">
<h4>Discover our world</h4>
<ul id="page-intro-nav-items" class="row unstyled small-collapse">
<!-- No visible navigation item for the first slide -->
<li class="hidden"><a href="#"></a></li>
<li class="small-3 columns">
<a href="#">
<img src="images/banner2-thumbnail.jpg" alt="Emerging Brands"/>
<span>Emerging Brands</span>
</a>
</li>
<li class="small-3 columns">
<a href="#">
<img src="images/banner3-thumbnail.jpg" alt="Mid-Sized"/>
<span>Mid-Sized</span>
</a>
</li>
<li class="small-3 columns">
<a href="#">
<img src="images/banner4-thumbnail.jpg" alt="Large Private"/>
<span>Large Private</span>
</a>
</li>
<li class="small-3 columns">
<a href="#">
<img src="images/banner5-thumbnail.jpg" alt="ASX Listed"/>
<span>ASX Listed</span>
</a>
</li>
</ul>
</div>
</div>
</div>
</div><!-- END Page Intro Section -->
<!-- ===== Page Content Section ===== -->
<div id="page-content" class="page-content flexslider">
<ul class="slides">
<!-- ===== Content Section #OUR-WORLD ===== -->
<li id="slide-our-world">
<!-- Introductory Article -->
<article class="page-section">
<div class="row">
<div class="small-12 medium-6 large-5 columns">
<h2 class="section-title">About Us</h2>
<p class="subheader">It's the company we keep</p>
<p>Our own talented people and those in our professional networks.</p>
<p>Our approach goes beyond transactional recruitment models which rely on sourcing from the active candidate market and
where any result is considered good enough.In our world, everyone wants to accomplish so much more. Just as well our
team has the experience, knowledge and vision to make sure they do.</p>
<p><a href="#" class="mm-button">Read more</a></p>
</div>
<div class="small-12 medium-6 large-7 columns">
<img src="images/img1.jpg" alt="Our World"/>
</div>
</div>
<div class="row">
<div class="small-12 medium-6 medium-push-6 large-5 large-push-7 columns">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua.</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum
dolore eu fugiat nulla pariatur.</p>
</div>
<div class="small-12 medium-6 medium-pull-6 large-7 large-pull-5 columns">
<div class="sector-nav">
<img src="images/sector-navigation.jpg" alt="Sector Navigation"/>
<a href="#" class="read-more invert arrow-left left-top"></a>
<a href="#" class="read-more invert arrow-left left-bottom"></a>
<a href="#" class="read-more invert arrow-left right-top"></a>
<a href="#" class="read-more invert arrow-left right-bottom"></a>
</div>
</div>
</div>
</article>
<!-- Recruitment Expertise Section -->
<section id="re-our-world" class="recruitment-expertise">
<div class="re-intro row">
<div class="small-12 columns">
<div class="page-section">
<h2>Recruitment Expertise</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco.</p>
<p><a href="#" class="read-more re-trigger"></a></p>
</div>
</div>
</div>
<div class="re-body row">
<div class="small-12 medium-5 columns">
<div class="card page-section">
<ul id="re-list-our-world" class="re-list">
<li>
<h3 class="section-title">
<a href="#">Accounting, Finance & Strategy</a></h3>
<p class="subheader">Subheadline here</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam</p>
</li>
<li>
<h3 class="section-title">
<a href="#">Job Search</a></h3>
<p class="subheader">Subheadline here</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam</p>
</li>
<li>
<h3 class="section-title">
<a href="#">Our World</a></h3>
<p class="subheader">Subheadline here</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam</p>
</li>
</ul>
</div>
</div>
<div class="small-12 medium-7 columns">
<div class="page-section-subtle">
<div id="re-slider-our-world" class="re-slider flexslider">
<div id="re-descriptions-our-world" class="re-descriptions">
<!-- Slide #1 -->
<div class="re-description">
<!-- Quote -->
<div class="row">
<div class="small-12 small-centered large-8 columns">
<blockquote class="s1">
<p>Lorem ipsum dolor sit amet, coctetur adip isicing elit, sed do eiusmod temporinci.</p>
<cite>
<img src="images/logo-brandfinance.png" alt="Brand Finance"/>
First Name, Last Name
</cite>
</blockquote>
</div>
</div>
<div class="row">
<!-- Bio -->
<div class="small-6 large-5 columns">
<div class="panel bio-panel">
<img src="images/expert1.jpg" alt=""/>
<h5>First Name, Last Name</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna.</p>
<p>
<a class="mm-button light small" href="#">Read bio</a></p>
</div>
</div>
<!-- Case Study -->
<div class="small-6 columns">
<div class="panel">
<img src="images/img5.jpg" alt=""/>
</div>
<div class="text-white">
<p class="text-center">
<img src="images/logo-champ-white.png" alt="Champ"/></p>
<p>Lorem ipsum dolor sit amet, coctetur adip isicing elit, sed do eiusmod
temporinbnci. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laborisnisi ut aliquip exea commodo.</p>
</div>
</div>
</div>
</div>
<!-- Slide #2 -->
<div class="re-description">
<!-- Quote -->
<div class="row">
<div class="small-12 small-centered large-8 columns">
<blockquote class="s1">
<p>Lorem ipsum dolor sit amet, coctetur adip isicing elit, sed do eiusmod temporinci.</p>
<cite>
<img src="images/logo-microsoft.png" alt="Microsoft"/>
First Name, Last Name
</cite>
</blockquote>
</div>
</div>
<div class="row">
<!-- Bio -->
<div class="small-6 large-5 columns">
<div class="panel bio-panel">
<img src="images/expert2.jpg" alt=""/>
<h5>First Name, Last Name</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna.</p>
<p>
<a class="mm-button light small" href="#">Read bio</a></p>
</div>
</div>
<!-- Case Study -->
<div class="small-6 columns">
<div class="panel">
<img src="images/img6.jpg" alt=""/>
</div>
<div class="text-white">
<p class="text-center">
<img src="images/logo-apple.png" alt="Apple"/></p>
<p>Lorem ipsum dolor sit amet, coctetur adip isicing elit, sed do eiusmod
temporinbnci. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laborisnisi ut aliquip exea commodo.</p>
</div>
</div>
</div>
</div>
<!-- Slide #3 -->
<div class="re-description">
<!-- Quote -->
<div class="row">
<div class="small-12 small-centered large-8 columns">
<blockquote class="s1">
<p>Lorem ipsum dolor sit amet, coctetur adip isicing elit, sed do eiusmod temporinci.</p>
<cite>
<img src="images/logo-commonwealthbank.png" alt="Commonwealth Bank"/>
First Name, Last Name
</cite>
</blockquote>
</div>
</div>
<div class="row">
<!-- Bio -->
<div class="small-6 large-5 columns">
<div class="panel bio-panel">
<img src="images/expert3.jpg" alt=""/>
<h5>First Name, Last Name</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna.</p>
<p>
<a class="mm-button light small" href="#">Read bio</a></p>
</div>
</div>
<!-- Case Study -->
<div class="small-6 columns">
<div class="panel">
<img src="images/img7.jpg" alt=""/>
</div>
<div class="text-white">
<p class="text-center">
<img src="images/logo-westpac.png" alt="Westpac"/></p>
<p>Lorem ipsum dolor sit amet, coctetur adip isicing elit, sed do eiusmod
temporinbnci. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laborisnisi ut aliquip exea commodo.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Features -->
<section class="features page-section">
<div class="row">
<div class="small-12 columns">
<!-- Article - Blog Entry -->
<article>
<div class="row">
<div class="small-12 medium-2 columns">
<footer class="time-bubble">
<time datetime="2014-04-26">
<span class="month">04</span>
<span class="day">26</span>
</time>
</footer>
</div>
<div class="small-12 medium-5 columns">
<header>
<h2>Lorem ipsum dolor sit amet</h2>
<p class="subheader">Subheadline here</p>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
<p><a href="#" class="mm-button">Read blog</a></p>
</div>
<div class="hide-for-small medium-5 columns">
<img src="images/img3.jpg" alt=""/>
</div>
</div>
</article>
<!-- Article - Case Study -->
<article>
<div class="row">
<div class="small-12 medium-10 large-8 columns">
<p><img src="images/logo-champ.png" alt="CHAMP"/></p>
<header>
<h2>Lorem ipsum dolor sit amet</h2>
<p class="subheader">Subheadline here</p>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
<p><a href="#" class="mm-button">Read study</a></p>
</div>
</div>
</article>
<!-- Article - Team Member -->
<article>
<div class="row">
<div class="small-12 medium-4 medium-push-8 large-3 columns">
<img src="images/team-member.jpg" alt=""/>
</div>
<div class="small-12 medium-8 medium-pull-4 large-7 columns">
<header>
<h2>Lorem ipsum dolor sit amet</h2>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor ckndsvmvs incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam. Duis airure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia.</p>
<p><a href="#" class="mm-button">Read bio</a></p>
</div>
</div>
</article>
<!-- Article - Featured Job -->
<article>
<div class="row">
<div class="small-12 medium-4 columns">
<img src="images/img4.png" alt=""/>
</div>
<div class="small-12 medium-8 columns">
<header>
<h2>Lorem ipsum dolor sit amet</h2>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor ckndsvmvs incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p>
<p><a href="#" class="mm-button">Read job</a></p>
</div>
</div>
</article>
</div>
</div>
</section>
</li>
<!-- ===== Content Section #EMERGING BRANDS ===== -->
<li id="slide-emerging-brands">
<!-- Introductory Article -->
<article class="page-section">
<div class="row">
<div class="small-12 medium-6 large-5 columns">
<h2 class="section-title">Emerging Brands</h2>
<p class="subheader">Lorem ipsum dolor sit amet</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua.</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum
dolore eu fugiat nulla pariatur.</p>
</div>
<div class="small-12 medium-6 columns">
<img src="images/img8.jpg" alt=""/>
</div>
</div>
</article>
<!-- Recruitment Expertise Section -->
<section id="re-emerging-brands" class="recruitment-expertise">
<div class="re-intro row">
<div class="small-12 columns">
<div class="page-section">
<h2>Recruitment Expertise</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco.</p>
<p><a href="#" class="read-more re-trigger"></a></p>
</div>
</div>
</div>
<div class="re-body row">
<div class="small-12 medium-5 columns">
<div class="card page-section">
<ul id="re-list-emerging-brands" class="re-list">
<li>
<h3 class="section-title">
<a href="#">Accounting, Finance & Strategy</a></h3>
<p class="subheader">Subheadline here</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam</p>
</li>
<li>
<h3 class="section-title">
<a href="#">Job Search</a></h3>
<p class="subheader">Subheadline here</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam</p>
</li>
<li>
<h3 class="section-title">
<a href="#">Our World</a></h3>
<p class="subheader">Subheadline here</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam</p>
</li>
</ul>
</div>
</div>
<div class="small-12 medium-7 columns">
<div class="page-section-subtle">
<div id="re-slider-emerging-brands" class="re-slider flexslider">
<div id="re-descriptions-emerging-brands" class="re-descriptions">
<!-- Slide #1 -->
<div class="re-description">
<!-- Quote -->
<div class="row">
<div class="small-12 small-centered large-8 columns">
<blockquote class="s1">
<p>Lorem ipsum dolor sit amet, coctetur adip isicing elit, sed do eiusmod temporinci.</p>
<cite>
<img src="images/logo-brandfinance.png" alt="Brand Finance"/>
First Name, Last Name
</cite>
</blockquote>
</div>
</div>
<div class="row">
<!-- Bio -->
<div class="small-6 large-5 columns">
<div class="panel bio-panel">
<img src="images/expert1.jpg" alt=""/>
<h5>First Name, Last Name</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna.</p>
<p>
<a class="mm-button light small" href="#">Read bio</a></p>
</div>
</div>
<!-- Case Study -->
<div class="small-6 columns">
<div class="panel">
<img src="images/img5.jpg" alt=""/>
</div>
<div class="text-white">
<p class="text-center">
<img src="images/logo-champ-white.png" alt="Champ"/></p>
<p>Lorem ipsum dolor sit amet, coctetur adip isicing elit, sed do eiusmod
temporinbnci. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laborisnisi ut aliquip exea commodo.</p>
</div>
</div>
</div>
</div>
<!-- Slide #2 -->
<div class="re-description">
<!-- Quote -->
<div class="row">
<div class="small-12 small-centered large-8 columns">
<blockquote class="s1">
<p>Lorem ipsum dolor sit amet, coctetur adip isicing elit, sed do eiusmod temporinci.</p>
<cite>
<img src="images/logo-microsoft.png" alt="Microsoft"/>
First Name, Last Name
</cite>
</blockquote>
</div>
</div>
<div class="row">
<!-- Bio -->
<div class="small-6 large-5 columns">
<div class="panel bio-panel">
<img src="images/expert2.jpg" alt=""/>
<h5>First Name, Last Name</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna.</p>
<p>
<a class="mm-button light small" href="#">Read bio</a></p>
</div>
</div>
<!-- Case Study -->
<div class="small-6 columns">
<div class="panel">
<img src="images/img6.jpg" alt=""/>
</div>
<div class="text-white">
<p class="text-center">
<img src="images/logo-apple.png" alt="Apple"/></p>
<p>Lorem ipsum dolor sit amet, coctetur adip isicing elit, sed do eiusmod
temporinbnci. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laborisnisi ut aliquip exea commodo.</p>
</div>
</div>
</div>
</div>
<!-- Slide #3 -->
<div class="re-description">
<!-- Quote -->
<div class="row">
<div class="small-12 small-centered large-8 columns">
<blockquote class="s1">
<p>Lorem ipsum dolor sit amet, coctetur adip isicing elit, sed do eiusmod temporinci.</p>
<cite>
<img src="images/logo-commonwealthbank.png" alt="Commonwealth Bank"/>
First Name, Last Name
</cite>
</blockquote>
</div>
</div>
<div class="row">
<!-- Bio -->
<div class="small-6 large-5 columns">
<div class="panel bio-panel">
<img src="images/expert3.jpg" alt=""/>
<h5>First Name, Last Name</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna.</p>
<p>
<a class="mm-button light small" href="#">Read bio</a></p>
</div>
</div>
<!-- Case Study -->
<div class="small-6 columns">
<div class="panel">
<img src="images/img7.jpg" alt=""/>
</div>
<div class="text-white">
<p class="text-center">
<img src="images/logo-westpac.png" alt="Westpac"/></p>
<p>Lorem ipsum dolor sit amet, coctetur adip isicing elit, sed do eiusmod
temporinbnci. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laborisnisi ut aliquip exea commodo.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Article -->
<article class="page-section">
<div class="row">
<div class="small-12 medium-6 columns">
<img src="images/img11.jpg" alt="Nando's"/>
</div>
<div class="small-12 medium-6 columns">
<h2 class="section-title">How we helped</h2>
<p class="subheader">Lorem ipsum dolor sit amet</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua.</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum
dolore eu fugiat nulla pariatur.</p>
</div>
</div>
</article>
<!-- Article -->
<article class="bg-full bg-sector1 text-right">
<div class="row">
<div class="small-12 medium-6 columns">
<div class="card page-section">
<h2 class="section-title">Our approach to sector</h2>
<p class="subheader">Lorem ipsum dolor sit amet</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua.</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea
commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum
dolore eu fugiat nulla pariatur.</p>
</div>
</div>
</div>
</article>
</li>
</ul>
</div><!-- End Page Content Section -->
<!-- ===== Page Quotes Section ===== -->
<section id="page-quotes" class="page-quotes flexslider">
<div class="inner">
<ul class="slides">
<li>
<blockquote>
<p>“ Neil Currie knows I take a values-first approach to recruitment and his methodology aligns perfectly. ”</p>
<cite>Tracy Dutt, Practice Manager, Whittle & Skok</cite>
</blockquote>
</li>
<li>
<blockquote>
<p>“ Richard Elstone understood the brief, knew the right people and kept in frequent contact with updates. ”</p>
<cite>David Syme, General Manager P&C, SA Power Networks</cite>
</blockquote>
</li>
<li>
<blockquote>
<p>“ Christine Hubble has become a true resource partner, proactive in helping us build our employer brand ”</p>
<cite>Rebecca Evans, HR Manager, Property Exchange Australia Limited</cite>
</blockquote>
</li>
<li>
<blockquote>
<p>“ All the candidates Lucy and Lucinda have placed with us have been a success. When you're on to a good thing, you stick with it. ”</p>
<cite>Alex Glass, Scalzo Foods</cite>
</blockquote>
</li>
</ul>
</div>
</section><!-- End Page Quotes Section -->
<!-- ===== Page Logos Section ===== -->
<div id="page-logos" class="page-logos">
<div class="row">
<ul class="unstyled">
<li class="small-3 medium-2_4 columns">
<a href="#"><img src="images/logo-unilever.jpg" alt="Unilever"/></a>
</li>
<li class="small-3 medium-2_4 columns">
<a href="#"><img src="images/logo-nike.jpg" alt="Nike"/></a>
</li>
<li class="small-3 medium-2_4 columns">
<a href="#"><img src="images/logo-hp.jpg" alt="HP"/></a>
</li>
<li class="small-3 medium-2_4 columns">
<a href="#"><img src="images/logo-hsbc.jpg" alt="HSBC"/></a>
</li>
<li class="small-3 medium-2_4 columns show-for-medium-up">
<a href="#"><img src="images/logo-p&g.jpg" alt="P&G"/></a>
</li>
</ul>
</div>
</div><!-- End Page Logos Section -->
<!-- ===== Page Footer ===== -->
<footer class="page-footer">
<!-- Logo -->
<div class="row">
<div class="small-12 medium-11 medium-offset-1 columns">
<figure class="logo">
<a href="#">
<img src="images/logo.png" alt=""/>
<span>Marshall</span> McAdam
</a>
</figure>
</div>
</div>
<div class="row">
<!-- Navigation -->
<div class="small-12 medium-6 medium-offset-1 large-4 columns show-for-medium-up">
<ul class="breadcrumbs">
<li><a href="#">Sitemap</a></li>
<li><a href="#">Privacy</a></li>
<li><a href="#">Terms</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
<!-- Copyright -->
<div class="small-12 medium-5 large-7 columns">
<p class="copyright">© Marshall McAdam. All rights reserved. Marshall McAdam are registered trademarks
of Marshall McAdam.</p>
</div>
</div>
</footer><!-- End Page Footer -->
<!-- ================= Scripts ================ -->
<script src="js/bowser.min.js"></script>
<script src="js/jquery-2.1.1.min.js"></script>
<script src="js/foundation.js"></script>
<script src="js/foundation.topbar.js"></script>
<script src="js/foundation.reveal.js"></script>
<script src="js/jquery.flexslider.js"></script>
<script src="js/scripts.js"></script>
<script>
$(function() {
setUpPageQuotes();
setUpRESection();
setUpRESlides();
setUpSliders();
showContentOnClick();
showContentOnScroll();
fixIEAnchor();
});
</script>
</body>
</html>
SCSS Code
/* >> Common Variables and Helpers */
$color-orange: #fd6c14;
$color-blue: #0c3f78;
$color-grey: #818181;
/* >> Fonts */
$font-family-primary: PTSans-Regular,Arial,sans-serif;
$font-family-primary-bold: PTSans-Bold,Arial,sans-serif;
$font-family-primary-italic: PTSans-Italic,Arial,sans-serif;
$font-family-primary-bolditalic: PTSans-Bolditalic,Arial,sans-serif;
$font-family-secondary: Futura-Medium,Tahoma,sans-serif;
$font-family-secondary-light: Futura-Md,Tahoma,sans-serif;
/* >> Mixins */
@mixin background-cover {
background-repeat: no-repeat;
background-position: center center;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
@mixin transition($value) {
-webkit-transition: $value;
-moz-transition: $value;
transition: $value;
}
/* 2. Media Queries
========================================================================== */
@function lower-bound($range){
@if length($range) >= 0 {
@return 0;
}
@return nth($range,1);
}
@function upper-bound($range) {
@if length($range) < 2 {
@return 999999999999;
}
@return nth($range, 2);
}
$landscape: "(orientation: landscape)" !default;
$portrait: "(orientation: portrait)" !default;
$small-range: (0, 40em); /* 0px - 640px */
$medium-range: (40.063em, 64em); /* 641px - 1024px */
$large-range: (64.063em, 90em); /* 1025px - 1440px */
$xlarge-range: (90.063em, 117.5em); /* 1441px - 1880px */
$xxlarge-range: (117.5625em, 99999999em); /* 1881px - up */
$screen: 'only screen';
$small-up: $screen;
$small-only: '#{$screen} and (max-width: #{upper-bound($small-range)})';
$medium-up: '#{$screen} and (min-width:#{lower-bound($medium-range)})';
$medium-only: '#{$screen} and (min-width:#{lower-bound($medium-range)}) and (max-width:#{upper-bound($medium-range)})';
$large-up: '#{$screen} and (min-width:#{lower-bound($large-range)})';
$large-only: '#{$screen} and (min-width:#{lower-bound($large-range)}) and (max-width:#{upper-bound($large-range)})';
$xlarge-up: '#{$screen} and (min-width:#{lower-bound($xlarge-range)})';
$xlarge-only: '#{$screen} and (min-width:#{lower-bound($xlarge-range)}) and (max-width:#{upper-bound($xlarge-range)})';
$xxlarge-up: '#{$screen} and (min-width:#{lower-bound($xxlarge-range)})';
$xxlarge-only: '#{$screen} and (min-width:#{lower-bound($xxlarge-range)}) and (max-width:#{upper-bound($xxlarge-range)})';
$short-only: '(max-height: 46em)'; /* 736px */
$short-up: '(min-height: 46.063em)'; /* 737px */
/* 3. Fonts Used
========================================================================== */
@font-face {
font-family: 'Futura-Medium';
src: url('fonts/futura/futura-medium.eot');
src: url('fonts/futura/futura-medium.eot?#iefix') format('embedded-opentype'),
url('fonts/futura/futura-medium.woff') format('woff'),
url('fonts/futura/futura-medium.ttf') format('truetype'),
url('fonts/futura/futura-medium.svg#Futura-Medium') format('svg');
font-weight: normal;
font-style: normal;
}
/* 4. Page Header
========================================================================== */
.page-header {
background: $color-blue;
background: rgba(12,63,120,0.85);
position: fixed;
width: 100%;
z-index: 50;
@include transition(all .3s ease);
@media #{$medium-up} {
background: transparent;
}
@media #{$medium-only} and #{$landscape}, #{$short-only} {
background: $color-blue;
background: rgba(12,63,120,0.85);
}
&.fixed {
background: $color-blue;
background: rgba(12,63,120,0.85);
position: fixed;
}
}
.social-list {
line-height: 0;
list-style: none outside none;
margin: 15px 7px;
position: fixed;
z-index: 10;
@media #{$medium-only} and #{$landscape}, #{$short-only} {
right: 0;
top: 5em;
}
li {
float: left;
margin: 0 8px;
}
a {
background-repeat: no-repeat!important;
background-position: center center!important;
border-color: #fff;
color: #fff;
display: inline-block;
opacity: 0.5;
height: 24px;
width: 24px;
@include transition(all .3s ease);
&:hover {
border-color: $color-orange;
color: $color-orange;
opacity: 1;
}
&.message { background-image: url('images/icon-message.png')!important; }
&.twitter { background-image: url('images/icon-twitter.png')!important; }
&.linkedin { background-image: url('images/icon-linkedin.png')!important; }
&.calendar { background-image: url('images/icon-calendar.png')!important; }
}
}
.scroll .social-list,
.social-list.static,
.fixed .social-list.static {
a {
background-size: 50% 50%;
border-width: 2px;
border-style: solid;
border-radius: 50%;
height: 35px;
width: 35px;
@media #{$large-up} {
border-width: 4px;
height: 60px;
width: 60px;
}
}
}
.fixed .social-list {
right: 0;
top: 5em;
@media #{$xxlarge-up} {
left: 0;
right: auto;
top: 0;
}
li {
background: $color-blue;
background: rgba(12,63,120,0.65);
border-radius: 3px;
margin: 0 5px;
padding: 3px;
&:last-child {
margin-right: 0;
}
@media #{$xxlarge-up} {
background: none;
border-radius: 0;
margin: 0 8px;
padding: 0;
}
}
a {
border: 0;
border-radius: 0;
@media #{$xxlarge-up} {
border-width: 4px;
border-style: solid;
border-radius: 50%;
height: 60px;
width: 60px;
}
}
}
.static.social-list {
margin: 0 auto 10px;
overflow: hidden;
position: static;
width: 207px;
.fixed & li {
background: none;
padding-top: 0;
padding-bottom: 0;
}
li:hover:not(.has-form) > a {
background-size: 50% 50%;
}
}
/* 5. Top Bar
========================================================================== */
.top-bar {
height: 60px;
margin-left: 15px;
margin-right: 15px;
@media #{$medium-up} {
height: 90px;
padding-top: 5em;
}
@media #{$large-up} {
padding-top: 8.75em;
}
@media #{$medium-only} and #{$landscape}, #{$short-only} {
padding-top: 0;
}
.fixed & {
padding-top: 0;
}
}
.title-area {
.name {
height: 60px;
@media #{$medium-up} {
height: 60px;
}
img {
float: left;
margin: 3px 5px 0 0;
max-width: 53px;
@media #{$medium-up} {
margin-top: 18px;
}
@media #{$large-up} {
margin-top: 0;
max-width: none;
.fixed & {
margin-top: 9px;
max-width: 70px;
}
}
}
a {
font-family: $font-family-secondary;
color: $color-orange;
display: block;
line-height: 60px;
outline: 0 none;
@media #{$medium-up} {
line-height: 90px;
}
@media #{$large-up} {
font-size: 32px;
}
span {
color: #fff;
@media #{$medium-up} {
color: $color-blue;
}
&.light,
.expanded &,
.fixed & {
color: #fff;
}
}
}
}
.toggle-topbar a {
background: url('images/sprite.png') no-repeat left -180px;
margin-top: 12px;
height: 37px;
width: 30px;
.expanded & {
background-position: 0 -224px;
}
}
}
.top-bar-section >ul {
float: right;
>li {
padding: 0 10px;
@media #{$medium-up} {
&:first-child { padding-left: 0; }
&:last-child,
&:nth-last-child(2) { padding-right: 0; }
}
@media #{$large-up} {
padding-left: 30px;
padding-right: 30px;
}
}
}
.top-bar-section li + li >a {
border-top: 1px dotted #fff;
@media #{$medium-up} {
border-top: 0;
}
}
.top-bar-section li:not(.has-form) a:not(.button),
.top-bar-section li.active:not(.has-form) a:not(.button) {
outline: 0 none;
padding-left: 0;
padding-right: 0;
text-align: center;
@media #{$medium-up} {
text-align: left;
}
@media #{$large-up} {
font-size: 18px;
}
}
.top-bar-section .dropdown {
@media #{$medium-up} {
background: rgba(12, 63, 120, 0.85);
border-top: 2px solid $color-orange;
min-width: 250px;
.fixed & {
top: auto;
}
li:not(.has-form) {
padding: 0 30px;
a:not(.button) {
line-height: 4em;
}
}
}
.scroll & {
@media #{$large-up} and #{$short-up} {
top: 78%;
}
}
}
.top-bar-section .dropdown li {
&.title {
text-align: center;
h5 {
margin-top: 0;
a {
color: $color-orange;
line-height: 24px;
padding: 12px 0 12px;
}
}
}
a {
padding: 12px 0 12px 9px;
}
}
.top-bar-section .dropdown li+li+li >a {
border-top: 1px dotted #fff;
}
/* >> Medium and up screen styles */
@media #{$medium-up} {
.top-bar-section .has-dropdown .dropdown {
margin-top: -2px;
}
.top-bar-section .has-dropdown .dropdown li.has-dropdown >a:after {
display: none;
}
.top-bar-section .dropdown li.has-dropdown:not(.has-form) >a:not(.button) {
background: url('images/arrow-white-right.png') no-repeat right center;
}
.top-bar-section .dropdown li.has-dropdown:hover:not(.has-form) >a:not(.button) {
background: url('images/arrow-orange-right.png') no-repeat right center;
}
.top-bar-section .dropdown.onright {
left: auto;
right: 0;
li {
text-align: right;
}
}
.top-bar-section .dropdown.onright .dropdown {
left: auto;
right: 100%;
}
.top-bar-section .dropdown.onright li.has-dropdown:not(.has-form) >a:not(.button) {
background: url('images/arrow-white-left.png') no-repeat right center;
}
.top-bar-section .dropdown.onright li.has-dropdown:hover:not(.has-form) >a:not(.button) {
background: url('images/arrow-orange-left.png') no-repeat right center;
}
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
.top-bar.expanded .top-bar-section .has-dropdown.moved > .dropdown { clip: initial;}
.top-bar.expanded .top-bar-section .dropdown {clip: initial;}
}
/* 6. Page Footer
========================================================================== */
.page-footer {
font-size: 0.75em;
padding: 3.75em 0;
text-align: center;
@media #{$medium-up} {
padding-top: 7.5em;
text-align: left;
}
.logo {
display: block;
font-size: 2em;
letter-spacing: -2px;
margin-bottom: 0.8em;
position: relative;
@media #{$medium-up} {
background: url('images/pattern.png') repeat-x left bottom;
padding-bottom: 0.8em;
}
img {
max-width: 80px;
@media #{$medium-up} {
left: -8.33333%;
position: absolute;
top: -7%;
width: 7%;
}
@media #{$large-up} {
top: -35%;
}
}
span {
color: $color-blue;
}
}
.copyright {
@media #{$medium-up} {
text-align: right;
}
}
}