KetoKrate
Did you know you can drink hot chocolate on a Keto diet? Well, neither did I! KetoKrate is a monthly subscription of Keto friendly snacks, with carefully selected low-carb, extremely delicious snacks that are all allowed on a well balanced, ketogenic diet.
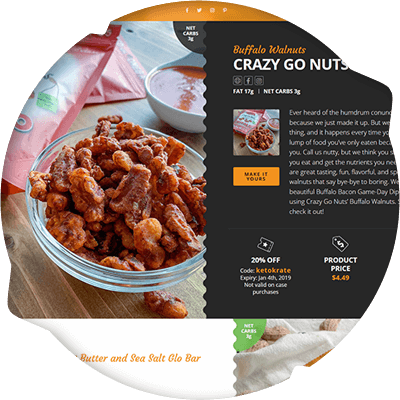
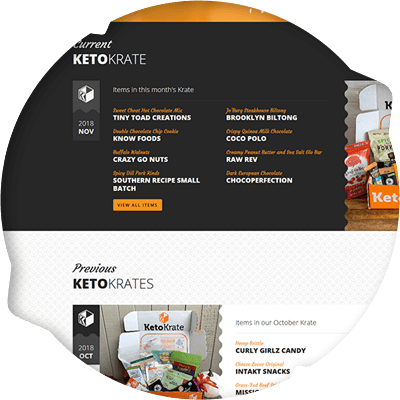
High quality imagery is what makes this design outstanding. For their monthly Krate page I wanted to create a design which doesn't overpower the beautiful photography that accompanies each product.
The pages are fully responsive, and were seamlessly integrated into the client's pre-existing website.
Design outline
HTML Code
<!DOCTYPE html>
<html class="no-js" lang="en">
<head>
<!-- ============== Basic Page Needs ============== -->
<meta charset="utf-8"/>
<title>KetoKrate</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<!-- ================= Stylesheets ================ -->
<link rel="stylesheet" href="css/framework.css"/>
<link rel="stylesheet" href="css/plugins.css"/>
<link rel="stylesheet" href="css/theme.css"/>
</head>
<body>
<!-- ======== Page Header ======== -->
<header class="page-header">
<div class="row align-middle">
<div class="small-2 medium-4 columns">
<div class="header-block">
<div class="catalog-issue">
<img src="images/ketokrate-icon.png" alt="">
<span class="month">Nov</span>
<span class="year">2018</span>
</div>
<h1 class="logo">
<a>
<span class="ketokrate-icon"><img src="images/ketokrate-icon.png" alt="KetoKrate"></span>
<span class="ketokrate-text"><img src="images/ketokrate-text.svg" alt="KetoKrate" width="115"></span>
</a>
</h1>
</div>
</div>
<div class="small-7 medium-4 columns text-center">
<div class="header-block">
<div class="menu-social">
<ul class="list-social">
<li class="social-icon"><a href="#" title="Facebook" target="_blank"><i class="fab fa-facebook-f"></i></a></li>
<li class="social-icon"><a href="#" title="Twitter" target="_blank"><i class="fab fa-twitter"></i></a></li>
<li class="social-icon"><a href="#" title="Instagram" target="_blank"><i class="fab fa-instagram"></i></a></li>
<li class="social-icon"><a href="#" title="Pinterest" target="_blank"><i class="fab fa-pinterest-p"></i></a></li>
</ul> </div>
</div>
</div>
<div class="small-3 medium-4 columns text-right">
<div class="header-block">
<a href="#" target="_blank" class="button white tiny"><i class="fas fa-box-open show-for-medium"></i>Past Krates</a>
</div>
</div>
</div>
</header>
<!-- END Page Header -->
<!-- ======== Page Body ======== -->
<section class="page-hero">
<div class="row expanded align-right">
<figure class="page-hero__image-holder">
<div class="ketokrate-item__badge">NET<br> CARBS<br> <span>1g</span></div>
<img src="images/sweet_cheat-hot_chocolate_mix.jpg" alt="Hot Chocolate Mix">
</figure>
<div class="small-12 large-6 xlarge-6 columns">
<div class="page-hero-copy">
<div class="featured-product">
<div class="row align-bottom">
<div class="small-12 columns">
<div class="featured-product__header">
<h2><small>Sweet Cheat Hot Chocolate Mix </small> Tiny Toad Creations</h2>
<ul class="ketokrate-item__featurelist__item__social-links">
<li class="website"><a title="Website" href="#" target="_blank"><i class="fal fa-globe"></i></a></li>
<li class="facebook"><a title="Facebook" href="#" target="_blank"><i class="fab fa-facebook-f"></i></a></li>
<li class="instagram"><a title="Instagram" href="#" target="_blank"><i class="fab fa-instagram"></i></a></li>
</ul>
<div class="featured-product-meta">
<ul>
<li><span class="text-uppercase">Fat</span> 1g</li>
<li><span class="text-uppercase">Net Carbs</span> 1g</li>
</ul>
</div>
</div>
</div>
</div>
<div class="row">
<div class="small-12 medium-3 columns">
<figure class="featured-product-image">
<div class="row">
<div class="small-6 medium-12 columns column-collapse-medium">
<img src="images/sweet_cheat-hot_chocolate_mix_featured.jpg" alt="">
</div>
<div class="small-6 medium-12 hide-for-medium columns">
<img src="images/featured-product-badge.png" alt="Featured Product">
</div>
</div>
</figure>
<p><a href="#" class="button expanded" target="_blank">Make It Yours</a></p>
</div>
<div class="small-12 medium-9 large-8 columns">
<div class="featured-product-description">
<p>
There is a definite crispness in the air as the lingering summer warmth slowly fades into fall and begins to
creep into winter with each leaf-crunching step. It’s the perfect time to cozy up with a warm, steaming cup
of hot chocolate from Tiny Toad Creations. Simply add this pre-made mix to any hot liquid (like cream, water,
or coffee), stir, and enjoy. It’s creamy and smooth, and with only 1 net carb per serving, it’s a sweet treat
that only feels like a cheat! With all of the taste and zero regret, it’s a feel-good cuddle you can give
yourself anytime.</p>
</div>
</div>
</div>
<hr>
<div class="featured-product-footer">
<div class="row small-up-3">
<div class="columns">
<div class="featured-product-footer__block">
<div class="row collapse">
<div class="small-12 columns">
<img src="images/icon-coupon-light.png" alt="">
</div>
<div class="small-12 columns">
<h4>10% OFF</h4>
<p>Code: <span class="text-discount"><strong>HotKetoKrate</strong></span><br>
Expiry: Jan 31st, 2019</p>
</div>
</div>
</div>
</div>
<div class="columns">
<div class="featured-product-footer__block">
<div class="row collapse">
<div class="small-12 columns">
<img src="images/icon-pricetag-light.png" alt="">
</div>
<div class="small-12 columns">
<h4 class="mb-0">Product Price</h4>
<p class="lead text-strong textcolor-primary">$7.00</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<div class="page-body">
<div class="ketokrate-items">
<div class="ketokrate-item ketokrate-item--ltr">
<div class="row align-middle xxxlarge-pos-rel">
<figure class="ketokrate-item__image">
<div class="ketokrate-item__badge">NET<br> CARBS<br> <span>0g</span></div>
<img src="images/steakhouse_biltong.jpg" alt="Steakhouse Biltong">
</figure>
<div class="small-12 large-6 columns ">
<div class="ketokrate-item__description">
<div class="ketokrate-item__header">
<h2><small>Jo'Burg Steakhouse Biltong </small> Brooklyn Biltong</h2>
<ul class="ketokrate-item__featurelist__item__social-links">
<li class="website"><a title="Website" href="#" target="_blank"><i class="fal fa-globe"></i></a></li>
<li class="facebook"><a title="Facebook" href="#" target="_blank"><i class="fab fa-facebook-f"></i></a></li>
<li class="instagram"><a title="Instagram" href="#" target="_blank"><i class="fab fa-instagram"></i></a></li>
</ul>
<div class="featured-product-meta">
<ul>
<li><span class="text-uppercase">Fat</span> 2g</li>
<li><span class="text-uppercase">Net Carbs</span> 0g</li>
</ul>
</div>
</div>
<div class="ketokrate-item__description-body">
<p>
Biltong is South Africa's version of beef jerky and is a beloved savory snack for many keto'ers. There are some
key differences between jerky and biltong though, and if you're not familiar with it, the flavor of biltong can
be surprising. Biltong is air dried and not smoked, so you're not going to get a big whiff of hickory when you
open the pouch. Instead, you'll be treated to the tangy aroma of spiced beef. You'll also notice a hint of
apple cider vinegar. This helps cure the meat and gives biltong its zippy flavor and super tender texture.
Brooklyn Biltong's Jo'Burg Steakhouse recipe uses garlic and paprika to warm the palate and accentuate the
clean flavor profiles of grass-fed beef. Since biltong is made without sugar and has zero net carbs, it's a
super safe Keto snack that you can rely on. Take your tastebuds on a snack adventure and enjoy flavorful South
African style snacks with Brooklyn Biltong.</p>
<p><a href="#" class="button hollow" target="_blank">Make It Yours</a></p>
</div>
<div class="ketokrate-item__featurelist">
<div class="ketokrate-item__featurelist__item">
<div class="ketokrate-item__featurelist__item__icon">
<img src="images/icon-pricetag-dark.png" alt="">
</div>
<div class="ketokrate-item__featurelist__item__description">
<h4>Price</h4>
<p class="lead text-strong">$8.00</p>
</div>
</div>
<div class="ketokrate-item__featurelist__item">
<div class="ketokrate-item__featurelist__item__icon">
<img src="images/icon-coupon-dark.png" alt="">
</div>
<div class="ketokrate-item__featurelist__item__description">
<h4>15% OFF</h4>
<p>Code: <span class="text-discount"><strong>KETOKRATE2018</strong></span><br>
Expiry: Feb 28th, 2019</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="ketokrate-item ketokrate-item--rtl ketokrate-item--dark">
<div class="row align-middle xxxlarge-pos-rel">
<figure class="ketokrate-item__image">
<div class="ketokrate-item__badge">NET<br> CARBS<br> <span>3g</span></div>
<img src="images/double_chocolate_chip_cookie.jpg" alt="Double Chococlate Chip Cookie">
</figure>
<div class="small-12 large-6 columns large-offset-6">
<div class="ketokrate-item__description">
<div class="ketokrate-item__header">
<h2><small>Double Chocolate Chip Cookie </small> KNOW Foods</h2>
<ul class="ketokrate-item__featurelist__item__social-links">
<li class="website"><a title="Website" href="#" target="_blank"><i class="fal fa-globe"></i></a></li>
<li class="facebook"><a title="Facebook" href="#" target="_blank"><i class="fab fa-facebook-f"></i></a></li>
<li class="instagram"><a title="Instagram" href="#" target="_blank"><i class="fab fa-instagram"></i></a></li>
</ul>
<div class="featured-product-meta">
<ul>
<li><span class="text-uppercase">Fat</span> 16g</li>
<li><span class="text-uppercase">Net Carbs</span> 3g</li>
</ul>
</div>
</div>
<div class="ketokrate-item__description-body">
<p>
KNOW Better Cookies are better than good — they're even better than great. They're the
close-your-eyes-while-you-take-a-bite kind of delicious. They're the breathe in,
pull-your-shoulders-to-your-ears-in-a-food-loving-embrace kind of tasty. They're the shush the kids while you
chew because you're focusing on all the good there is in the world, starting with this sweet, chewy, double
chocolate chip cookie. Shamelessly enjoy guilt-free cookies by KNOW Foods. They are too good for words to
describe — and that's okay because all it takes is one bite and you'll know.</p>
<p><a href="#" class="button hollow" target="_blank">Make It Yours</a></p>
</div>
<div class="ketokrate-item__featurelist">
<div class="ketokrate-item__featurelist__item">
<div class="ketokrate-item__featurelist__item__icon">
<img src="images/icon-pricetag-light.png" alt="">
</div>
<div class="ketokrate-item__featurelist__item__description">
<h4>Price</h4>
<p class="lead text-strong">$3.00</p>
</div>
</div>
<div class="ketokrate-item__featurelist__item">
<div class="ketokrate-item__featurelist__item__icon">
<img src="images/icon-coupon-light.png" alt="">
</div>
<div class="ketokrate-item__featurelist__item__description">
<h4>20% OFF</h4>
<p>Code: <span class="text-discount"><strong>KNOWKetoKrate</strong></span><br>
Expiry: Jan 1st, 2019
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Report A Problem Box -->
<div class="page-section bgimage-pattern-light">
<div class="row align-center">
<div class="small-12 columns">
<div class="report-a-problem">
<div class="row collapse">
<div class="small-12 hide-for-medium columns">
<img src="images/img-callout.jpg" alt=""/>
</div>
<div class="small-12 medium-5 columns">
<div class="report-a-problem__body">
<p><img src="images/ketokrate-icon-pop.png" alt=""></p>
<h3><i>Have a problem</i><br/> with your Keto Krate?</h3>
<p class="lead">Please, please, contact us and we'll make it right!</p>
<p>The retail values shown are based on the retailers suggested price or taken from the purchasing website listed at time of print and are subject to change.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<section class="page-section featured-recipes">
<div class="featured-recipe">
<div class="featured-recipe__header">
<div class="row">
<div class="small-12 columns">
<p class="recipe-badge"><img src="images/featured-recipe-badge-dark.png" alt=""></p>
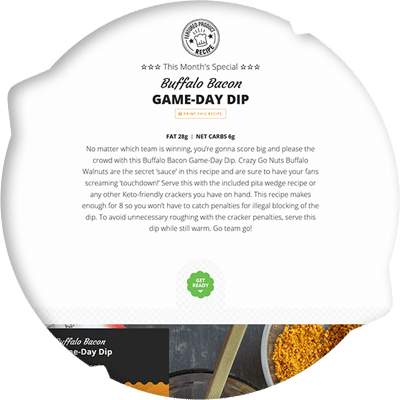
<h3>☆☆☆ This Month's Special ☆☆☆</h3><h1><i>Buffalo Bacon </i> <strong> Game-Day Dip</strong></h1>
<a class="button small hollow link-print no-print" onclick="window.print()"><i class="fa fa-print"></i> Print this Recipe</a>
</div>
</div>
</div>
<div class="featured-recipe__main-body">
<div class="row align-center">
<div class="small-12 large-9 columns text-center">
<div class="ketokrate-recipe__meta mb-0">
<ul>
<li><span class="text-uppercase">Fat</span> 28g</li>
<li><span class="text-uppercase">Net Carbs</span> 6g</li>
</ul>
</div>
<div class="ketokrate-recipe__description"><p class="western">No matter which team is winning, you’re gonna score big and please the crowd with this Buffalo Bacon Game-Day Dip. Crazy Go Nuts Buffalo Walnuts are the secret ‘sauce’ in this recipe and are sure to have your fans screaming ‘touchdown!’ Serve this with the included pita wedge recipe or any other Keto-friendly crackers you have on hand. This recipe makes enough for 8 so you won’t have to catch penalties for illegal blocking of the dip. To avoid unnecessary roughing with the cracker penalties, serve this dip while still warm. Go team go!</p>
</div>
</div>
</div>
</div>
<!-- Ingredients -->
<div class="featured-recipe-step-outer bgimage-pattern-light">
<div class="button-wave invert">
<a href="#recipe-step1">
<div class="button-wave-background">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<path class="a" d="M99.35,36.05A15.67,15.67,0,0,0,87.48,25.3a15.16,15.16,0,0,0-5.87-14.69A16.24,16.24,0,0,0,64.38,9.16a16.06,16.06,0,0,0-28.44-1.1A16.24,16.24,0,0,0,19.78,9.44a15.19,15.19,0,0,0-6.45,14.46A15.71,15.71,0,0,0,1,34.18,15.06,15.06,0,0,0,4.5,49.58,15.07,15.07,0,0,0,.72,64.9,15.69,15.69,0,0,0,12.81,75.42,15.17,15.17,0,0,0,19,90,16.23,16.23,0,0,0,35.1,91.68,16.08,16.08,0,0,0,63,92.21a16.25,16.25,0,0,0,16.19-1.06,15.21,15.21,0,0,0,6.74-14.33,15.74,15.74,0,0,0,12.5-10.05A15,15,0,0,0,95.26,51.3a15.08,15.08,0,0,0,4.09-15.25"></path>
</svg>
</div>
<span>
Get Ready
<img src="images/arrow-light-down.png" alt="">
</span>
</a>
</div>
<div class="featured-recipe__step">
<figure class="featured-recipe__step__image" style="background-image: url(images/buffalo_bacon_gameday_dip.jpg);">
<div class="ketokrate-item__badge ketokrate-item__badge--flip">NET<br> CARBS<br> <span>6g</span></div>
<img src="images/buffalo_bacon_gameday_dip.jpg" alt="">
</figure>
<div class="row">
<div class="small-12 large-5 print-12 columns">
<div class="featured-recipe__step__row">
<div class="featured-recipe__step__column">
<div class="featured-recipe__description-box featured-recipe__description-box--pop">
<div class="featured-recipe__description-box_header">
<p class="featured-recipe__description-box_header__title"><i>Buffalo Bacon </i> <strong> Game-Day Dip</strong></p>
<h3>1. Ingredients</h3>
</div> <table class="featured-recipe__info-table featured-recipe__info-table--ingredients"><tbody><tr><th colspan="2">Dip</th></tr>
<tr>
<td class="featured-recipe__info-table__value">1 package</td>
<td class="featured-recipe__info-table__name">Crazy Go Nuts Buffalo Walnuts, finely chopped, divided</td>
</tr>
<tr>
<td class="featured-recipe__info-table__value">8 oz</td>
<td class="featured-recipe__info-table__name">cream cheese</td>
</tr>
<tr>
<td class="featured-recipe__info-table__value">1 cup</td>
<td class="featured-recipe__info-table__name">shredded cheddar cheese</td>
</tr>
<tr>
<td class="featured-recipe__info-table__value">1/2 cup</td>
<td class="featured-recipe__info-table__name">sour cream</td>
</tr>
<tr>
<td class="featured-recipe__info-table__value">1/4 cup</td>
<td class="featured-recipe__info-table__name">bacon crumbles</td>
</tr>
<tr>
<td class="featured-recipe__info-table__value">1 tsp</td>
<td class="featured-recipe__info-table__name">garlic powder</td>
</tr>
<tr>
<td class="featured-recipe__info-table__value">1/2 tsp</td>
<td class="featured-recipe__info-table__name">salt</td>
</tr><tr><th colspan="2">Topping</th></tr>
<tr>
<td class="featured-recipe__info-table__value"></td>
<td class="featured-recipe__info-table__name">Crazy Go Nuts Buffalo Walnuts, finely chopped</td>
</tr>
<tr>
<td class="featured-recipe__info-table__value">1/4 cup</td>
<td class="featured-recipe__info-table__name">bacon crumbles</td>
</tr>
<tr>
<td class="featured-recipe__info-table__value"></td>
<td class="featured-recipe__info-table__name">blue cheese or ranch dressing, optional</td>
</tr> </tbody></table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
<!-- END Page Body -->
<!-- ======== Page Footer ======== -->
<footer class="page-footer">
<div class="row">
<div class="small-12 columns">
<div class="footer-block">
<p><img src="images/logo-header-light.png" width="150" alt=""></p>
<ul class="list-social">
<li class="social-icon"><a href="#" title="Facebook" target="_blank"><i class="fab fa-facebook-f"></i></a></li>
<li class="social-icon"><a href="#" title="Twitter" target="_blank"><i class="fab fa-twitter"></i></a></li>
<li class="social-icon"><a href="#" title="Instagram" target="_blank"><i class="fab fa-instagram"></i></a></li>
<li class="social-icon"><a href="#" title="Pinterest" target="_blank"><i class="fab fa-pinterest-p"></i></a></li>
</ul>
<div class="copyright">
<p>Copyright ©KetoKrate</p>
<p>All rights reserved</p>
</div>
</div>
</div>
</div>
</footer>
<!-- END Page Footer -->
<!-- ================= Scripts ================ -->
<script src="js/jquery.min.js"></script>
<script src="js/plugins.min.js"></script>
<script src="js/scripts.js"></script>
</body>
</html>
Partial SCSS Code
/* Page Modules
================================ */
/* ==> Featured Product */
.featured-product {
h2 {
font-weight: 700;
letter-spacing: -1px;
line-height: 1.2em;
margin-bottom: 0;
text-transform: uppercase;
small {
color: $primary-color;
display: block;
font-family: $font-family-serif;
font-size: 0.6667em;
font-weight: 400;
letter-spacing: 0;
line-height: 1em;
margin-bottom: 0;
text-transform: none;
}
}
.supplier-logo {
background: #fff;
border-radius: 3px;
display: inline-block;
margin-bottom: 20px;
padding: 6px 10px;
position: relative;
}
.featured-product-image {
border-radius: 3px;
margin-top: 5px;
margin-bottom: 35px;
overflow: hidden;
}
.featured-product-description {
font-weight: 100;
line-height: 1.55em;
h4 {
border-bottom: 1px solid rgba(#fff,0.2);
display: inline-block;
padding-bottom: 15px;
}
strong {
font-weight: 600;
}
}
}
@include breakpoint(large) {
.featured-product {
.featured-product__header {
padding-right: 100px;
h2 {
font-size: 45px;
}
}
}
.featured-product-description {
font-size: 1.1875em;
}
}
.featured-product-meta,
.ketokrate-item__meta,
.ketokrate-recipe__meta {
margin-bottom: 30px;
vertical-align: middle;
ul {
list-style: none outside none;
margin: 0 -15px;
overflow: hidden;
display: inline-block;
line-height: 1.5em;
}
li {
float: left;
font-weight: 700;
position: relative;
padding: 0 15px;
&:before {
background: #272727;
content: '';
display: block;
position: absolute;
left: 0;
top: 0.35em;
height: 0.85em;
width: 2px;
opacity: 0.6;
}
&:first-child:before {
display: none;
}
}
.pricetag {
img {
width: 30px;
}
}
}
.featured-product .featured-product-meta,
.ketokrate-item--dark {
li:before {
background: #fff;
}
}
@include breakpoint(large) {
.featured-product-meta {
.pricetag {
font-size: 22px;
img {
width: 40px;
}
}
}
}
/* Featured Product Footer */
.featured-product-footer {
color: #fff;
font-size: 0.7857em;
line-height: 1.3em;
position: relative;
text-align: center;
h4 {
font-size: 1.2857em;
font-weight: 700;
line-height: 1.2em;
margin-left: auto;
margin-right: auto;
max-width: 150px;
text-transform: uppercase;
}
img {
margin-bottom: 10px;
width: 50px;
}
a {
color: #aaa;
&:hover {
color: #fff;
}
}
p {
margin-bottom: 0;
}
span[style*="text-decoration: underline"],
span.text-discount {
text-decoration: none!important;
color: $primary-color;
strong {
font-size: 1.2em;
letter-spacing: 1px;
}
}
.featured-product-footer__block__social-links {
color: #aaa;
li {
display: inline-block;
}
}
}
@include breakpoint(medium) {
.featured-product-footer {
font-size: 1em;
}
}
/* ==> KetoKrate Items */
.ketokrate-item {
position: relative;
a:not(.button) {
color: #888;
&:hover {
color: $primary-color;
}
}
}
.ketokrate-item__header {
h2 {
font-weight: 800;
line-height: 1.2em;
text-transform: uppercase;
small {
color: $primary-color;
display: block;
font-family: $font-family-serif;
font-size: 0.75em;
font-weight: 400;
line-height: 1.2em;
margin-bottom: 0;
text-transform: none;
}
}
}
.ketokrate-item__image {
@include background-cover;
position: relative;
width: 100%;
&:before,
&:after {
content: '';
display: block;
position: absolute;
top: 0;
height: 100%;
width: 11px;
z-index: 10;
}
&:before {
background: url('images/wave-light-right.png') repeat-y left top;
left: 0;
}
&:after {
background: url('images/wave-light-left.png') repeat-y left top;
right: 0;
}
img {
object-fit: cover;
height: 100%;
width: 100%;
}
}
.ketokrate-item__badge {
background: rgba(#6dbf4f, 0.85);
border-radius: 0 0 100% 0;
color: #fff;
font-size: 14px;
font-weight: 700;
line-height: 1.1em;
min-height: 100px;
min-width: 100px;
max-width: 110px;
text-align: center;
padding: 13px 20px 15px 13px;
position: absolute;
left: 0;
}
.page-hero__image-holder .ketokrate-item__badge {
background: rgba(#272727, 0.85);
}
.ketokrate-item__description {
padding: 30px 0;
}
.ketokrate-item--dark {
background: #272727;
color: #f3f3f3;
a {
color: #bbb;
&:hover {
color: $primary-color;
}
}
.ketokrate-item__image {
&:before {
background: url('images/wave-dark-right.png') repeat-y;
}
&:after {
background: url('images/wave-dark-left.png') repeat-y;
}
}
.ketokrate-item__featurelist__item {
border-top: 1px solid rgba(#fff,0.1);
}
}
.ketokrate-item--rtl {
.ketokrate-item__image {
left: 0;
}
}
.ketokrate-item__badge--flip,
.ketokrate-item--rtl .ketokrate-item__badge,
.page-hero__image-holder .ketokrate-item__badge {
border-radius: 0 0 0 100%;
padding: 13px 13px 15px 20px;
left: auto;
right: 0;
}
@include breakpoint(medium) {
.ketokrate-item__image {
width: 51%;
}
}
@include breakpoint(large) {
.ketokrate-item__image {
@include background-cover;
position: absolute;
right: 0;
top: 0;
height: 100%;
width: 45%;
img {
height: 62%;
}
}
.ketokrate-item--ltr {
.ketokrate-item__image {
&:after {
display: none;
}
}
}
.ketokrate-item--rtl {
.ketokrate-item__image {
&:before {
display: none;
}
}
}
.ketokrate-item__description {
padding: 70px 0;
}
}
@include breakpoint(xxlarge) {
.ketokrate-item__image {
img {
height: 100%;
}
}
.ketokrate-item__description {
padding: 100px 0;
}
}
@include breakpoint(xxxlarge) {
.xxxlarge-pos-rel {
position: relative;
}
}
.ketokrate-item__featurelist {
font-size: 14px;
position: relative;
margin-top: 30px;
h4 {
font-size: 18px;
font-weight: 700;
line-height: 1.2em;
margin-bottom: 0;
text-transform: uppercase;
}
}
.ketokrate-item__featurelist__item {
border-top: 1px solid rgba(#272727,0.1);
padding: 10px 0;
display: table;
width: 100%;
.ketokrate-item__featurelist__item__icon,
.ketokrate-item__featurelist__item__description {
display: table-cell;
vertical-align: middle;
}
.ketokrate-item__featurelist__item__icon {
width: 70px;
}
.ketokrate-item__featurelist__item__description {
span[style*="text-decoration: underline"],
span.text-discount {
text-decoration: none!important;
color: $primary-color;
strong {
font-size: 1.2em;
letter-spacing: 1px;
}
}
p {
margin-bottom: 0;
}
}
}
.ketokrate-item__featurelist__item__social-links {
list-style: none outside none;
margin: 10px -3px 0;
margin-top: 10px;
overflow: hidden;
display: inline-block;
li {
float: left;
margin: 0 3px;
}
a {
@include global-transition;
color: #999!important;
border: 1px solid #999;
border-radius: 3px;
display: block;
font-size: 18px;
line-height: 0;
position: relative;
padding: 3px;
text-align: center;
width: 26px;
&:hover {
border-color: $primary-color;
background-color: $primary-color;
color: #fff!important;
}
}
}
/* ==> Report A Problem */
.report-a-problem {
@include background-cover;
background-image: url(images/bg-callout.jpg);
background-position: right bottom;
border-radius: 3px;
overflow: hidden;
position: relative;
margin: 0 auto;
max-width: 1200px;
.columns {
position: relative;
}
h3 {
margin-bottom: 1em;
em {
font-family: $font-family-serif;
font-size: 0.8em;
line-height: 1em;
}
}
a {
color: $body-font-color;
&:hover {
color: $primary-color;
}
}
.report-a-problem__body {
background: #f3f3f3;
padding: 30px 30px;
text-align: center;
.lead {
font-weight: 300;
font-size: 18px;
}
}
}
@include breakpoint(large) {
.report-a-problem {
.report-a-problem__body {
padding: 80px 30px;
}
}
}
/* ==> Featured Recipe */
.featured-recipe__header {
margin-bottom: 50px;
text-align: center;
h3 {
margin-bottom: 15px;
}
h1 {
font-weight: 800;
strong {
text-transform: uppercase;
font-weight: 800;
}
i {
font-family: $font-family-serif;
font-weight: 400;
display: block;
}
}
}
.featured-recipe__main-body {
margin-bottom: 30px;
}
.ketokrate-recipe__description {
p:first-child {
font-size: 1.25em;
font-weight: 300;
}
}
.featured-recipe-step-outer {
margin: 255px auto 75px;
max-width: 1500px;
padding: 15px 0;
position: relative;
&:before {
background: url(images/spiration-light.png) repeat center top;
border-radius: 50% 50% 0 0;
content: '';
display: block;
position: absolute;
left: 0;
right: 0;
top: -180px;
height: 180px;
width: 180px;
margin: 0 auto;
}
&:last-child {
margin-bottom: 0;
}
}
.featured-recipe-step-outer + .featured-recipe-step-outer {
margin-top: 285px;
}
.featured-recipe__step__image {
@include background-cover;
border-radius: 3px;
margin: 15px;
overflow: hidden;
position: relative;
}
.featured-recipe__step {
min-height: 500px;
position: relative;
}
.featured-recipe__step__row {
display: flex;
flex-direction: row;
}
.featured-recipe__step__column {
align-items: center;
display: flex;
justify-content: center;
flex-direction: column;
flex: 1;
}
@include breakpoint(large) {
.featured-recipe__main-body {
font-size: 1.3em;
margin-bottom: 100px;
}
.featured-recipe-step-outer {
padding: 60px;
}
.featured-recipe__step__image {
margin: 0;
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
img {
opacity: 0;
}
}
.featured-recipe__step__column {
min-height: 85vh;
}
}
@include breakpoint(xxxlarge) {
.featured-recipe-step-outer {
max-width: 115em;
}
}
/* Description Box */
.featured-recipe__description-box {
background: rgba(#272727, 0.85);
border-radius: 3px;
color: #fff;
margin: 15px 0;
overflow: hidden;
padding: 0 15px 30px;
position: relative;
width: 100%;
hr {
border-color: rgba(#fff, 0.1);
}
}
.featured-recipe__description-box--light {
background: rgba(#fff,0.85);
color: #000;
.featured-recipe__description-box_header {
background: #fff;
&:before {
background: url('images/wave-light-bottom.png') repeat-x;
}
}
.ketokrate-item__meta {
li:before {
background: #272727;
}
}
}
.featured-recipe__description-box--pop {
background: rgba($primary-color,0.85);
.featured-recipe__description-box_header {
background: #272727;
&:before {
background: url('images/wave-dark-bottom.png') repeat-x;
}
}
}
.featured-recipe__description-box_header {
background: #272727;
position: relative;
padding: 15px 30px;
margin: 0 -30px 50px;
&:before {
background: url('images/wave-dark-bottom.png') repeat-x;
content: '';
display: block;
position: absolute;
left: 0;
bottom: -11px;
height: 11px;
width: 100%;
}
.featured-recipe__description-box_header__title {
font-size: 30px;
line-height: 1.2em;
i {
font-family: $font-family-serif;
display: block;
}
}
h3 {
margin-top: 20px;
}
}
@include breakpoint(xlarge) {
.featured-recipe__description-box {
padding: 0 50px 30px;
}
.featured-recipe__description-box_header {
padding: 30px 50px;
margin: 0 -50px 50px;
}
}
.featured-recipe__info-table {
td, th {
vertical-align: top;
}
tbody tr {
border-bottom: 1px solid rgba(#fff,0.2);
}
tbody tr:last-child {
border-bottom: 0;
}
.featured-recipe__info-table__value {
text-align: right;
vertical-align: top;
white-space: nowrap;
}
.featured-recipe__info-table__name {
vertical-align: middle;
}
}
.featured-recipe__info-table--ingredients {
.featured-recipe__info-table__value {
font-weight: 700 ;
}
}
.featured-recipe__info-table--method {
.featured-recipe__info-table__value {
color: $primary-color;
font-size: 2em;
font-family: $font-family-serif;
}
}
@include breakpoint(medium) {
.featured-recipe__info-table {
font-size: 1.125em;
}
}
/* ==> Featured Recipe: Wave Button */
.button-wave {
text-align: center;
position: absolute;
z-index: 10;
top: -135px;
left: 50%;
margin-left: -50px;
a {
color: #fff!important;
display: inline-block;
font-size: 18px;
font-weight: 700;
line-height: 1em;
margin: 0 auto;
text-align: center;
text-transform: uppercase;
height: 100px;
width: 100px;
padding: 25px 19px 14px;
position: relative;
span {
position: relative;
z-index: 25;
}
img {
display: block;
margin: 0 auto;
position: relative;
z-index: 25;
}
/*
&:before {
background: url(images/spiration-light.png) repeat center bottom;
border-radius: 50% 50% 0 0;
content: '';
display: block;
position: absolute;
left: -40px;
top: -40px;
height: 180px;
width: 180px;
}*/
.button-wave-background {
fill: $primary-color;
display: block;
-webkit-animation:spin 4s linear infinite;
-moz-animation:spin 4s linear infinite;
animation:spin 4s linear infinite;
transition: fill 250ms ease;
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
z-index: 5;
}
&:hover .button-wave-background {
fill: $success-color;
}
}
}
.button-wave.invert {
.button-wave-background {
fill: $success-color;
}
&:hover .button-wave-background {
fill: $primary-color;
}
}
@-moz-keyframes spin { 100% { -moz-transform: rotate(360deg); } }
@-webkit-keyframes spin { 100% { -webkit-transform: rotate(360deg); } }
@keyframes spin { 100% { -webkit-transform: rotate(360deg); transform:rotate(360deg); } }
/* ==> Featured Recipe: Nutritional Values */
.performance-facts__title {
font-weight: bold;
margin: 0 0 0.25rem 0;
}
.performance-facts__header {
font-weight: 600;
margin: 0 0 0.5rem 0;
padding: 0 0 0.25rem 0;
text-transform: uppercase;
letter-spacing: 1px;
p {
margin: 0;
}
}
.performance-facts__table {
width: 100%;
thead tr {
th, td {
border: 0;
}
}
th, td {
font-weight: normal;
text-align: left;
padding: 0.25rem 0;
border-top: 1px solid rgba(#fff,0.1);
white-space: nowrap;
}
td {
&:last-child {
text-align: right;
}
}
.blank-cell {
width: 1rem;
border-top: 0;
}
.thick-row {
th, td {
border-top-width: 5px;
}
}
}
.small-info {
font-size: 0.7rem;
}
.performance-facts__table--small {
@extend .performance-facts__table;
border-bottom: 1px solid #999;
margin: 0 0 0.5rem 0;
thead {
tr {
border-bottom: 1px solid rgba(#fff,0.2);
}
}
td {
&:last-child {
text-align: left;
}
}
th, td {
border: 0;
padding: 0;
}
}
.performance-facts__table--grid {
@extend .performance-facts__table;
margin: 0 0 0.5rem 0;
td {
&:last-child {
text-align: left;
&::before {
content: "•";
font-weight: bold;
margin: 0 0.25rem 0 0;
}
}
}
}
.thick-end {
border-bottom: 10px solid rgba(#fff,0.2);
}
.thin-end {
border-bottom: 1px solid rgba(#fff,0.2);
}
/* ==> Current & Previous Krates */
.current-krate,
.previous-krate {
h5 {
border-bottom: 1px solid rgba(#fff, 0.1);
margin-bottom: 1em;
padding-bottom: 1em;
}
.krate__body__image {
@include background-cover;
position: relative;
height: 100%;
}
}
@include breakpoint(large) {
.current-krate,
.previous-krate {
.krate__body__image {
img {
display: none;
}
}
}
}