HUM Consulting
Hum Consulting specializes in creating powerful and effective marketing communications for services firms. They help professional experts tell a compelling story about their service offering and make brands sing.
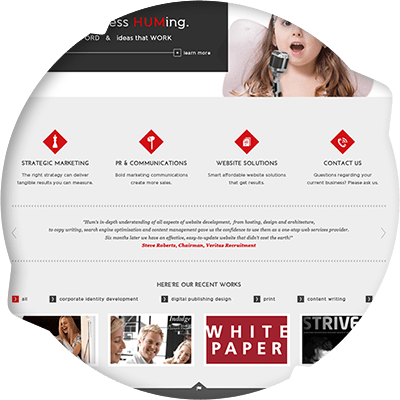
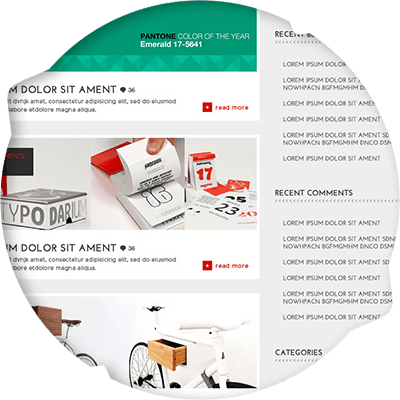
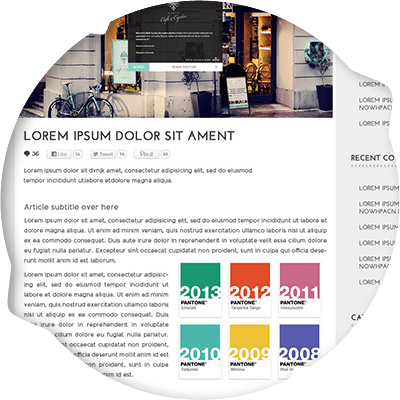
A very exciting project with great looking, clean design that was readily provided for me. For this conversion, the client opted for Twitter Bootstrap and the LESS pre-processor.
The outcome is a gorgeous looking, fully responsive website, which takes advantage of Bootstrap's built-in elements but also brings it's own personal components.
Design outline
HTML Code
<!DOCTYPE html>
<html>
<head>
<!-- =============== Basic Page Needs =============== -->
<meta charset="utf-8"/>
<title>Home - HUM Consulting</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- ================== Stylesheets ================= -->
<link href="assets/bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="assets/flexslider/flexslider.css" rel="stylesheet" media="screen">
<link href="assets/font-awesome/font-awesome.min.css" rel="stylesheet" media="screen">
<link href="assets/css/screen.css" rel="stylesheet" media="screen">
<!-- ==================== Scripts =================== -->
<script src="assets/js/modernizr.js"></script>
</head>
<body>
<!-- === Top Bar === -->
<div class="top-bar hidden-phone">
<div class="container">
<ul class="inline pull-right social-list">
<li><a href="#" class="facebook"></a></li>
<li><a href="#" class="twitter"></a></li>
<li><a href="#" class="dribble"></a></li>
<li><a href="#" class="mail"></a></li>
<li><a href="#" class="youtube"></a></li>
<li><a href="#" class="linkedin"></a></li>
<li><a href="#" class="pinterest"></a></li>
<li><a href="#" class="vimeo"></a></li>
</ul>
</div>
</div>
<!-- === Page Header === -->
<header class="page-header">
<div class="container">
<!-- Logo -->
<figure id="logo">
<a href="index.html">Hum Consulting</a>
</figure>
<!-- Page Navigation -->
<div class="navbar page-nav">
<!-- Collapsed Nav Button -->
<a data-target=".page-navigation" data-toggle="collapse" class="btn btn-navbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
<!-- Navigation -->
<nav class="nav-collapse collapse page-navigation">
<ul class="nav">
<li><a href="#">About Us</a></li>
<li class="dropdown">
<a data-toggle="dropdown" class="dropdown-toggle" href="#">
Services</a>
<ul class="dropdown-menu">
<li><a href="#">Strategic Marketing</a></li>
<li><a href="#">PR & Communications </a></li>
<li><a href="#">Website Solutions</a></li>
</ul>
</li>
<li class="dropdown">
<a data-toggle="dropdown" class="dropdown-toggle" href="#">
Portfolio</a>
<ul class="dropdown-menu">
<li><a href="#">Project Title</a></li>
<li><a href="#">Project Title</a></li>
<li><a href="#">White Paper</a></li>
<li><a href="#">Strive Magazine</a></li>
</ul>
</li>
<li><a href="bloglist.html">Blog</a></li>
<li><a href="#">Clients</a></li>
<li><a href="#">Contact Us</a></li>
<li>
<a href="#" class="search">
<i class="icon-search"></i>
</a>
</li>
</ul>
<!-- Search Box -->
<div class="search-box">
<form class="form-h row-fluid">
<div class="controls controls-row">
<input class="span8" type="text" placeholder="enter keywords here">
<button class="btn-h fluid span4" type="submit">Enter</button>
</div>
</form>
</div>
</nav>
</div>
</div>
</header>
<!-- Full Width Page Slider -->
<div class="page-slider flexslider">
<article class="slides">
<section>
<div class="info">
<div class="content">
<h2>Get your business <em>HUM</em>ing.</h2>
<p>Solutions you can AFFORD & ideas that WORK</p>
<a href="#" class="more">
<span>learn more</span>
</a>
</div>
</div>
<img src="assets/images/slider1.jpg" alt=""/>
</section>
<section>
<div class="info">
<h2>Mister <em>Curious</em> George</h2>
<p>The cat who couldn't stop exploring</p>
<a href="#" class="more">
<span>learn more</span>
</a>
</div>
<img src="http://placekitten.com/1390/385" alt=""/>
</section>
<section>
<div class="info">
<h2><em>And of course</em> Mister Yogi</h2>
<p>Who always enjoys a good laugh</p>
<a href="#" class="more">
<span>learn more</span>
</a>
</div>
<img src="http://placebear.com/1390/385" alt=""/>
</section>
<section>
<div class="info">
<h2>Slide Heading <em>to</em> go <em>here</em></h2>
<p>And slide description below</p>
<a href="#" class="more">
<span>learn more</span>
</a>
</div>
<img src="http://placehold.it/1390x385" alt=""/>
</section>
</article>
</div>
<!-- === Page Content === -->
<div class="page-content">
<!-- Blurbs -->
<div class="blurbs container text-center">
<div class="row">
<ul class="unstyled">
<li class="span3 blurb">
<a href="#" class="clickable">
<figure>
<img src="assets/images/icon-strategy.png" alt="Strategic Marketing"/>
</figure>
<h3 class="blurb-title">Strategic Marketing</h3>
<p>The right strategy can deliver tangible results you can measure.</p>
</a>
</li>
<li class="span3 blurb">
<a href="#" class="clickable">
<figure>
<img src="assets/images/icon-communication.png" alt="PR & Communications"/>
</figure>
<h3 class="blurb-title">PR & Communications</h3>
<p>Bold marketing communications create more sales.</p>
</a>
</li>
<li class="span3 blurb">
<a href="#" class="clickable">
<figure>
<img src="assets/images/icon-website.png" alt="Website Solutions"/>
</figure>
<h3 class="blurb-title">Website Solutions</h3>
<p>Smart affordable website solutions that get results.</p>
</a>
</li>
<li class="span3 blurb">
<a href="#" class="clickable">
<figure>
<img src="assets/images/icon-contact.png" alt="Contact Us"/>
</figure>
<h3 class="blurb-title">Contact Us</h3>
<p>Questions regarding your current business? Please ask us.</p>
</a>
</li>
</ul>
</div>
</div>
<!-- Dynamic Slider -->
<div class="container">
<div class="dynamic">
<ul class="slides">
<!-- First Slide -->
<li>
<div class="row-fluid">
<blockquote class="span10 offset1 blockquote-h">
<p>"Hum's in-depth understanding of all aspects of website development, from hosting, design and architecture, <br/>
to copy writing, search engine optimisation and content management gave us the confidence to use them as a one-stop
web services provider. Six months later we have an effective, easy-to-update website that didn't cost the earth!"</p>
<small>Steve Roberts, Chairman, Veritas Recruitment</small>
</blockquote>
</div>
</li>
<!-- Second Slide -->
<li class="clients text-center">
<div class="row-fluid">
<div class="span2 offset1">
<a href="#">
<img src="assets/images/clients-microsoft.png" alt="Microsoft"/>
</a>
</div>
<div class="span2">
<a href="#">
<img src="assets/images/clients-veritas.png" alt="Veritas Recruitment"/>
</a>
</div>
<div class="span2">
<a href="#">
<img src="assets/images/clients-cnn.png" alt="CNN"/>
</a>
</div>
<div class="span2">
<a href="#">
<img src="assets/images/clients-tnyt.png" alt="The New York Times"/>
</a>
</div>
<div class="span2">
<a href="#">
<img src="assets/images/clients-thenorthface.png" alt="The North Face"/>
</a>
</div>
</div>
</li>
<!-- Third Slide -->
<li>
<div class="row-fluid">
<div class="span12">
<img src="http://placekitten.com/1170/110" alt="Hope you like cats" />
</div>
</div>
</li>
<!-- Fourth Slide -->
<li>
<div class="row-fluid">
<div class="span12">
<h2>Engaging Title</h2>
<p class="no-margin">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
</div>
</div>
</li>
</ul>
</div>
</div>
<!-- Recent Works -->
<div class="recent-works container">
<h3 class="text-center">Our Recent Works</h3>
<div class="fancynav navbar clearfix">
<button class="fancynav-trigger hidden-desktop" data-toggle="collapse" data-target=".recent-works-categories">
please select
</button>
<div class="recent-works-categories categories nav-collapse">
<ul class="nav">
<li class="wide"><a href="#">all</a></li>
<li class="wider"><a href="#">corporate identity development</a></li>
<li class="wider"><a href="#">digital publishing design</a></li>
<li class="wide"><a href="#">print</a></li>
<li><a href="#">content writing</a></li>
<li class="last"><a href="#">web</a></li>
</ul>
</div>
</div>
<div class="recent-works-images row-fluid">
<ul class="unstyled inline">
<li class="span3">
<a href="#">
<figure>
<img src="assets/images/recent-works1.jpg" alt=""/>
<figcaption>
<h5>Our Special Project</h5>
<span class="btn-more light">
more
</span>
</figcaption>
</figure>
</a>
</li>
<li class="span3">
<a href="#">
<figure>
<img src="assets/images/recent-works2.jpg" alt=""/>
<figcaption>
<h5>Oh we enjoyed this</h5>
<span class="btn-more light">
more
</span>
</figcaption>
</figure>
</a>
</li>
<li class="span3">
<a href="#">
<figure>
<img src="assets/images/recent-works3.jpg" alt=""/>
<figcaption>
<h5>White Paper</h5>
<span class="btn-more light">
more
</span>
</figcaption>
</figure>
</a>
</li>
<li class="span3">
<a href="#">
<figure>
<img src="assets/images/recent-works4.jpg" alt=""/>
<figcaption>
<h5>Strive Magazine</h5>
<span class="btn-more light">
more
</span>
</figcaption>
</figure>
</a>
</li>
</ul>
</div>
</div>
</div>
<!-- === Page Footer === -->
<footer class="page-footer">
<div class="container">
<div class="row">
<!-- Left Column -->
<div class="span3">
<section>
<h5 class="light">HUM Consulting+</h5>
<p>Hum Consulting specialises in creating powerful and effective marketing communications for services firms. We
help professional experts tell a compelling story about their service offering and make brands sing.</p>
</section>
<section>
<h5 class="light">Get in touch+</h5>
<address class="contact">
<i class="icon-home"></i> PO 534. Prahran Melbourne Victoria 3181<br/>
<i class="icon-phone"></i> 1300 695405<br/>
<i class="icon-globe"></i> ABN: 90 771 753 563<br/>
<i class="icon-envelope-alt"></i> <a href="#">info@humconsulting.com.au</a>
</address>
</section>
<section>
<h5 class="light">Stay Connected With Us+</h5>
<ul class="inline social-list basic">
<li><a href="#" class="facebook"></a></li>
<li><a href="#" class="twitter"></a></li>
<li><a href="#" class="dribble"></a></li>
<li><a href="#" class="mail"></a></li>
<li><a href="#" class="youtube"></a></li>
<li><a href="#" class="linkedin"></a></li>
<li><a href="#" class="pinterest"></a></li>
<li><a href="#" class="vimeo"></a></li>
</ul>
</section>
</div>
<!-- Middle Column -->
<div class="span6">
<div class="middle-column">
<section>
<h5 class="light">Latest Tweets+</h5>
<ul class="recent-tweets unstyled">
<li>
<img src="assets/images/twitt-pic.png" alt="" class="tweet-image"/>
<p class="tweet-desc">
<span class="time">About 13 hours ago</span>
Now that we've introduced ourselves, we hope you'll think of us next time you need an extra pair of
hands to get things done. <a href="#">@Karina Ward</a> See what our customers say and view our portfolio.
<a href="#">@hum</a>
</p>
</li>
<li>
<img src="assets/images/twitt-pic.png" alt="" class="tweet-image"/>
<p class="tweet-desc">
<span class="time">About 13 hours ago</span>
Now that we've introduced ourselves, we hope you'll think of us next time you need an extra pair of
hands to get things done. <a href="#">@Karina Ward</a> See what our customers say and view our portfolio.
<a href="#">@hum</a>
</p>
</li>
<li class="hidden-phone">
<img src="assets/images/twitt-pic.png" alt="" class="tweet-image"/>
<p class="tweet-desc">
<span class="time">About 13 hours ago</span>
Now that we've introduced ourselves, we hope you'll think of us next time you need an extra pair of
hands to get things done. <a href="#">@Karina Ward</a> See what our customers say and view our portfolio.
<a href="#">@hum</a>
</p>
</li>
</ul>
</section>
<section>
<h5 class="light">Newsletter Subscription+</h5>
<form class="form-h dark row-fluid">
<div class="controls controls-row">
<input class="span8" type="text" placeholder="enter your email here">
<button class="btn-h fluid span4" type="submit">Enter</button>
</div>
</form>
</section>
</div>
</div>
<!-- Right Column -->
<div class="span3">
<section>
<h5 class="light">Latest News & Blogs+</h5>
<ul class="recent-posts unstyled">
<li>
<a href="#" class="clickable">
<img src="assets/images/article1.jpg" alt="Article Title" class="post-image"/>
<h6 class="post-title light">News & blogs title</h6>
<p class="post-desc">Subtitle or subheadline</p>
<span class="post-date">March 27, 2013</span>
</a>
</li>
<li>
<a href="#" class="clickable">
<img src="assets/images/article2.jpg" alt="Article Title" class="post-image"/>
<h6 class="post-title light">News & blogs title</h6>
<p class="post-desc">Subtitle or subheadline</p>
<span class="post-date">March 27, 2013</span>
</a>
</li>
<li class="hidden-phone">
<a href="#" class="clickable">
<img src="assets/images/article3.jpg" alt="Article Title" class="post-image"/>
<h6 class="post-title light">News & blogs title</h6>
<p class="post-desc">Subtitle or subheadline</p>
<span class="post-date">March 27, 2013</span>
</a>
</li>
<li class="hidden-phone hidden-tablet">
<a href="#" class="clickable">
<img src="assets/images/article4.jpg" alt="Article Title" class="post-image"/>
<h6 class="post-title light">News & blogs title</h6>
<p class="post-desc">Subtitle or subheadline</p>
<span class="post-date">March 27, 2013</span>
</a>
</li>
</ul>
</section>
</div>
</div>
</div>
</footer>
<!-- === Page Bottom Bar === -->
<div class="bottom-bar">
<div class="container">
<ul class="inline">
<li><a href="#">FAQ</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Terms</a></li>
<li><a href="#">Privacy</a></li>
</ul>
<p>© <a href="index.html">Hum Consulting</a>. All rights reserved.</p>
</div>
</div>
<!-- ================== Scripts ================= -->
<script src="assets/js/jquery-1.9.1.min.js"></script>
<script src="assets/flexslider/jquery.flexslider-min.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<script src="assets/js/scripts.js"></script>
<script>
$(function() {
setUpFancyNav('recent-works-categories li a');
setUpPageSlider();
setUpDynamicSlider();
});
</script>
</body>
</html>
Partial LESS Code
/* Variables
======================================================= */
@sansFontFamily: Arial,Helvetica,sans-serif;
@serifFontFamily: Georgia,'Times New Roman',serif;
@bodyFontFamily: BandaRegular;
@lightFontFamily: OpenSansLight;
@regularFontFamily: OpenSansRegular;
@red: #d80C15;
@darkGrey: #434343;
@lightGrey: #e5e5e5;
@black: #000;
@white: #fff;
/* Landscape phone and up */
@mediaLandscapePhoneAndUp: ~"screen and (min-width: 480px)";
/* To portrait tablet */
@mediaToPortraitTablet: ~"screen and (max-width: 767px)";
/* Portrait tablet and up */
@mediaPortraitTabletAndUp: ~"screen and (min-width: 768px)";
/* Portrait tablet to landscape and desktop */
@mediaPortraitTabletToDesktop: ~"screen and (min-width: 768px) and (max-width: 979px)";
/* Desktop and up */
@mediaDesktopAndUp: ~"screen and (min-width: 980px)";
/* Large Desktop */
@mediaLargeDesktop: ~"screen and (min-width: 1200px)";
/* Mixins
======================================================= */
.border-radius(@radius) {
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
border-radius: @radius;
}
.box-shadow(@shadow) {
-webkit-box-shadow: @shadow;
-moz-box-shadow: @shadow;
box-shadow: @shadow;
}
.box-sizing(@sizing) {
-webkit-box-sizing: @sizing;
-moz-box-sizing: @sizing;
box-sizing: @sizing;
}
.transition(@transition) {
-webkit-transition: @transition;
-moz-transition: @transition;
-ms-transition: @transition;
-o-transition: @transition;
transition: @transition;
}
/* General Rules
======================================================= */
body {
font-family: @bodyFontFamily,@sansFontFamily;
background-color: #eee;
color: #626262;
line-height: 24px;
@media @mediaToPortraitTablet {
padding-left: 0;
padding-right: 0;
}
}
.page-header,
.page-footer,
.page-content,
.bottom-bar {
padding-left: 20px;
padding-right: 20px;
}
a {
color: #d80C15;
&:hover,
&:active {
color: @black;
text-decoration: none;
}
}
/* Headings
======================================================= */
h1,
h2,
h3 {
line-height: 1.4em;
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: @darkGrey;
text-transform: uppercase;
}
h1 small,
h2 small,
h3 small,
h4 small,
h5 small,
h6 small {
color: inherit;
}
h2 {
font-family: @regularFontFamily, @sansFontFamily;
font-size: 30px;
}
h3 {
font-family: @lightFontFamily, @sansFontFamily;
font-size: 18px;
}
h4 {
font-family: @lightFontFamily, @sansFontFamily;
font-size: 16px;
}
h5 {
font-family: @regularFontFamily, @sansFontFamily;
font-size: 14px;
}
h6 {
font-family: @regularFontFamily, @sansFontFamily;
font-size: 12px;
}
/* Top Bar
======================================================= */
.top-bar {
background: #363636;
border-bottom: 4px solid #555;
line-height: 0;
@media @mediaPortraitTabletAndUp {
margin-bottom: 45px;
}
}
/* Page Header
======================================================= */
.page-header {
border: 0;
margin: 0;
padding-top: 30px;
padding-bottom: 20px;
.container {
position: relative;
}
#logo {
position: absolute;
margin: 0;
left: 0;
top: 0;
a {
background: url('images/logo-small.png') no-repeat left top;
display: block;
height: 39px;
width: 103px;
text-indent: -9999px;
@media @mediaDesktopAndUp {
background: url('images/logo.png') no-repeat left top;
height: 66px;
width: 176px;
}
}
}
}
/*
* Page Main Navigation
* * * * * * * * * * */
.backgroundAndColor(@background, @color) {
background: @background;
color: @color;
}
.nav-collapse .nav > li > a:hover,
.nav-collapse .dropdown-menu a:hover {
background-color: #d80C15;
}
.page-nav {
margin-bottom: 0;
@media @mediaPortraitTabletAndUp { margin-bottom: 20px; }
@media @mediaDesktopAndUp { float: right; }
.page-navigation {
padding-top: 2em;
@media @mediaDesktopAndUp { padding-top: 0; }
}
/* Navigation List */
.nav {
background: @white;
margin: 0;
text-transform: uppercase;
@media @mediaDesktopAndUp { background: transparent; }
a,
& > li > a {
font: normal 0.8571em/1.2em @lightFontFamily, @sansFontFamily;
color: #434343;
margin-bottom: 0;
outline: none 0;
padding: 0.93em 1.5em;
text-shadow: none;
vertical-align: middle;
.border-radius(0);
@media @mediaPortraitTabletAndUp { font-size: 1.1429em; }
}
& > .active > a,
& > li > a {
&,
&:focus,
&:active {
.backgroundAndColor(transparent, @darkGrey);
.box-shadow(none);
}
&:hover {
.box-shadow(none);
}
}
& > .active > a {
color: @red;
}
> li a,
> li.active a {
&:hover {
.backgroundAndColor(@red, @white);
filter: none;
@media @mediaDesktopAndUp {
.backgroundAndColor(transparent, @red);
}
}
}
/*** === Second Level === ***/
> li {
> .dropdown-menu {
&:after,
&:before {
@media @mediaDesktopAndUp { border: 0; }
}
}
}
> li > .dropdown-menu > li a {
@media @mediaDesktopAndUp { padding: 1.35em 1.7143em; }
}
> li > .dropdown-menu > li+li > a {
@media @mediaDesktopAndUp { border-top: 1px solid @white; }
}
> li > .dropdown-menu > li+li > a:before {
@media @mediaDesktopAndUp {
content: '';
display: block;
height: 1px;
background: #b5b5b5;
width: 100%;
margin: 0 auto;
position: relative;
top: -1.41em;
}
}
.dropdown-menu a:focus,
.dropdown-menu a:active {
.backgroundAndColor(transparent, @darkGrey);
filter: none;
}
.dropdown-menu a:hover {
.backgroundAndColor(@red, @white);
}
.dropdown-toggle:after {
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-top: 4px solid #000;
content: "";
display: inline-block;
margin-top: -4px;
height: 0;
width: 0;
vertical-align: middle;
position: absolute;
right: 1.5em;
top: 1.5em;
@media @mediaDesktopAndUp {
right: 0.6em;
top: 1.6em;
}
}
/* White arrow down */
.dropdown-toggle:hover:after {
border-top: 4px solid @white;
/* Red Arrow Down */
@media @mediaDesktopAndUp { border-top: 4px solid @red; }
}
/* Red arrow down on hover */
&.open .dropdown-toggle:hover:after {
@media @mediaDesktopAndUp {
border-top: 4px solid transparent;
border-bottom: 4px solid @red;
margin-top: -8px;
}
}
/* Red arrow up */
.open .dropdown-toggle:after {
border-top: 4px solid transparent;
border-bottom: 4px solid @red;
margin-top: -8px;
}
/* White arrow up */
.open .dropdown-toggle:hover:after {
border-bottom: 4px solid @white;
@media @mediaDesktopAndUp {
border-bottom: 4px solid @red;
}
}
.dropdown-menu {
border: none;
margin: 0;
padding: 0;
@media @mediaDesktopAndUp {
.border-radius(0);
.box-shadow(none);
}
}
.dropdown-menu > li > a {
padding: 0.8em 2.5em;
margin-bottom: 0;
.border-radius(0);
@media @mediaPortraitTabletAndUp {
font-size: 1.2em;
}
}
.dropdown-menu > .active > a,
.dropdown-menu > .active > a:hover,
.dropdown-menu > .active > a:active {
background: #d80C15;
color: #fff;
filter: none;
}
li.dropdown.open > .dropdown-toggle,
li.dropdown.active > .dropdown-toggle,
li.dropdown.open.active > .dropdown-toggle {
background: transparent;
color: #d80c15;
&:hover {
.backgroundAndColor(@red, @white);
@media @mediaDesktopAndUp {
.backgroundAndColor(transparent, @red);
}
}
&,
&:hover {
@media @mediaDesktopAndUp {
.backgroundAndColor(@white, @red);
}
}
}
li.dropdown.active > .dropdown-toggle {
&,
&:hover {
@media @mediaDesktopAndUp {
background: transparent;
color: #d80c15;
}
}
}
/* Global Search Button */
a.search {
cursor: pointer;
padding: 15px 20px;
outline: 0 none;
.transition(all 130ms ease-in);
&:hover {
@media @mediaDesktopAndUp {
background-color: @white;
}
}
}
a.search,
a.search:focus {
.backgroundAndColor(@red, @white);
}
a.search:hover,
a.search.active {
.backgroundAndColor(@white, @red);
}
}
/* Global Search Box - Opened State */
.search-box {
background: @white;
display: none;
padding: 0 15px 20px;
position: relative;
@media @mediaDesktopAndUp {
padding: 12px 10px 11px;
position: absolute;
right: 0;
top: 49px;
z-index: 100;
width: 365px;
}
form {
margin: 0;
input[type="text"] {
margin-bottom: 0;
&:hover,
&:focus {
background-color: @lightGrey;
border-color: @lightGrey;
}
}
}
}
/* Navigation Button - Collapsed State */
.btn.btn-navbar {
background: @darkGrey;
border: 0 none;
margin-right: 0;
margin-top: 0;
padding: 10px;
.border-radius(0);
}
}
/* Home Page Styles
======================================================= */
/*
* Blurbs
* * * * * * * * * * */
.blurbs {
.blurb {
margin-bottom: 4%;
margin-top: 7.5%;
.blurb-title {
margin-bottom: 1.2143em;
}
&:hover .blurb-title {
color: @red;
}
}
}
/*
* Blockquote
* * * * * * * * * * */
blockquote.blockquote-h {
border-left: 0;
margin: 0;
padding-left: 0;
text-align: center;
p,
small {
font-size: 1em;
font-family: @serifFontFamily;
font-style: italic;
line-height: 1.8em;
}
small {
color: @red;
font-weight: bold;
&:before {
content: '';
}
}
}
/*
* Clients
* * * * * * * * * * */
.clients {
a {
img {
opacity: 0.8;
}
&:hover img {
opacity: 1;
}
}
}
/*
* Recent Works
* * * * * * * * * * */
.recent-works {
margin-top: 45px;
margin-bottom: 30px;
.fancynav {
.wide { width: 11%; }
.wider { width: 27%; }
}
.navbar .nav li,
.navbar .nav li.wide,
.navbar .nav li.wider {
display: block;
width: auto;
@media @mediaDesktopAndUp {
display: table-cell;
float: none;
}
}
.recent-works-images {
@media @mediaToPortraitTablet {
[class*="span"] {
float: left;
margin-bottom: 2%;
text-align: center;
width: 50%;
}
}
figure {
margin: 0;
position: relative;
text-align: center;
img,
figcaption {
border: 0.5em solid #fff;
display: block;
.box-sizing(border-box);
}
img {
width: 100%;
}
figcaption {
background: #d21016;
background: rgba(210,16,22,0.9);
color: #fff;
opacity: 0;
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
.transition(all 200ms);
.no-opacity & {
background: url('images/red-bg.png') repeat;
display: none;
}
h5 {
color: @white;
margin-top: 22.5%;
}
.btn-more {
font-size: 0.8571em;
margin-top: 10%;
&:before {
margin-right: 3px;
padding: 0 4px;
}
&,
&:before {
line-height: 1em;
}
}
}
&:hover figcaption {
@media @mediaDesktopAndUp { opacity: 1; }
}
.no-opacity &:hover figcaption {
@media @mediaDesktopAndUp { display: block; }
}
}
}
.last {
@media @mediaDesktopAndUp {
text-align: right;
}
}
}
/* Blog Styles
======================================================= */
.blog-item {
background: @white;
margin-bottom: 30px;
padding: 7px;
position: relative;
&.single {
padding-bottom: 27px;
}
figure {
margin: 0 0 0.5em;
@media @mediaPortraitTabletAndUp { margin: 0 0 1.5em; }
}
.blog-item-title {
font: 23px/1.4em @regularFontFamily, @sansFontFamily;
@media @mediaPortraitTabletAndUp { font: 30px/1.4em @regularFontFamily, @sansFontFamily; }
}
.blog-item-meta {
font: 14px/1em @regularFontFamily, @sansFontFamily;
background: @black;
background: rgba(0,0,0,0.9);
color: #e51319;
min-width: 29.6689%;
text-transform: uppercase;
padding: 0.8571em 0.7143em;
position: relative;
@media @mediaPortraitTabletAndUp {
display: inline-block;
position: absolute;
top: 24px;
left: 0;
}
&:before,
&:after {
@media @mediaPortraitTabletAndUp {
border-color: #1B1B1B transparent;
border-style: solid;
content: "";
display: block;
position: absolute;
width: 0;
}
}
&:before {
@media @mediaPortraitTabletAndUp {
border-width: 0 0 12px 8px;
top: -12px;
left: 0;
bottom: auto;
}
}
&:after {
@media @mediaPortraitTabletAndUp {
border-width: 12px 0 0 8px;
bottom: -12px;
top: auto;
left: 0;
}
}
p {
margin: 0;
}
.post-date {
font: italic 18px/1.2em @serifFontFamily;
color: #fff;
display: block;
margin-top: 7px;
}
}
.blog-item-text {
padding: 0 13px;
.blog-info {
color: #434343;
font-size: 14px;
padding-left: 5px;
position: relative;
top: -1px;
white-space: nowrap;
}
.share {
margin-bottom: 20px;
.blog-info {
margin-bottom: 10px;
overflow: hidden;
@media @mediaPortraitTabletAndUp {
clear: none;
float: left;
margin-right: 18px;
margin-bottom: 0;
}
}
}
}
.btn-more {
@media @mediaPortraitTabletAndUp {
position: absolute;
bottom: 20px;
right: 30px;
}
}
}
/* Reusable Elements
======================================================= */
/*
* Dynamic Slider
* * * * * * * * * * */
.dynamic {
background:
url("images/arrow-left-small.png") repeat-x left top,
url("images/arrow-left-small.png") repeat-x left bottom;
padding: 35px 50px;
position: relative;
.no-multiplebgs & {
border-top: 3px solid #ccc;
border-bottom: 3px solid #ccc;
}
.dynamicslider-direction-nav {
list-style: none outside none;
a {
background: url('images/arrow-nav.png') no-repeat left top;
cursor: pointer;
display: block;
font-size: 0;
height: 35px;
margin-top: -18px;
opacity: 1;
outline: 0 none;
position: absolute;
top: 50%;
width: 14px;
&.dynamicslider-prev {
left: 0;
&:hover { background-position: 0 -35px; }
}
&.dynamicslider-next {
background-position: -14px 0;
right: 0;
&:hover { background-position: -14px -35px; }
}
}
}
}
/*
* Full Width Page Slider
* * * * * * * * * * * */
.page-slider {
&.flexslider {
background: none;
border: 0;
margin: 0 auto;
position: relative;
.border-radius(0);
.box-shadow(none);
@media @mediaPortraitTabletAndUp {
max-width: 1600px;
width: 100%;
}
img {
max-width: 100%;
height: auto;
}
}
section {
display: none;
position: relative;
}
.info {
background: #313131;
color: @white;
padding: 4% 4.27% 4% 5.7692%;
position: relative;
@media @mediaDesktopAndUp {
position: absolute;
min-width: 43%;
max-width: 73%;
left: -8px;
top: 8%;
padding: 4% 4.27% 4% 6.27%;
}
@media @mediaLargeDesktop { top: 14%; }
&:before,
&:after {
border-color: #1b1b1b transparent;
border-style: solid;
content: '';
display: block;
position: absolute;
width: 0;
}
&:before {
border-width: 12px 8px 0 0;
bottom: -12px;
left: 0;
@media @mediaDesktopAndUp {
border-width: 0 0 12px 8px;
top: -12px;
left: 0;
bottom: auto;
}
}
&:after {
border-width: 12px 0 0 8px;
bottom: -12px;
right: 0;
@media @mediaDesktopAndUp {
border-width: 12px 0 0 8px;
bottom: -12px;
top: auto;
left: 0;
}
}
h2 {
font: 1.3em/1.2em 'BandaRegular', @serifFontFamily;
color: @white;
@media @mediaPortraitTabletAndUp { font: 2.8571em/1.2em 'BandaRegular', @serifFontFamily; }
em {
color: @red;
font-style: normal;
}
}
p {
font: 0.9em/1.4em 'BandaRegular', @serifFontFamily;
margin-top: 15px;
@media @mediaPortraitTabletAndUp { font: 1.4286em/1.4em 'BandaRegular', @serifFontFamily; }
}
.more {
font-size: 0.7855em;
line-height: 1em;
color: @white;
display: block;
margin-top: 20px;
position: relative;
text-align: right;
@media @mediaPortraitTabletAndUp { font: 1em/1.2em 'BandaRegular', @serifFontFamily; }
&:after {
background: @white;
content: '';
margin-top: -1px;
height: 1px;
width: 100%;
position: absolute;
left: 0;
top: 50%;
}
&:hover:after {
background: @red;
}
span {
background: #313131;
display: inline-block;
line-height: 1.2em;
padding-left: 10px;
position: relative;
z-index: 1;
&:before {
border: 1px solid @white;
color: @white;
content: '+';
display: inline-block;
line-height: 1.2em;
margin-right: 8px;
padding: 2px 6px;
position: relative;
}
}
&:hover span {
&:before {
background: @red;
border: 1px solid @red;
}
}
}
}
.pageslider-direction-nav {
list-style: none outside none;
margin: 0;
padding: 0;
a {
background: @red;
background: rgba(216,12,21,0.5);
bottom: 0;
color: @white;
cursor: pointer;
display: block;
margin: -20px 0 0;
padding: 9px 0;
position: absolute;
text-align: center;
text-decoration: none;
width: 40px;
z-index: 20;
@media @mediaPortraitTabletAndUp { bottom: 20%; }
@media @mediaDesktopAndUp {
top: 50%;
bottom: auto;
}
&:hover {
background: @red;
background: rgba(216,12,21,0.7);
}
.no-opacity &,
.no-opacity &:hover {
background: url('images/red-bg.png') repeat;
}
&.pageslider-prev {
left: 0;
@media @mediaPortraitTabletAndUp { left: 10px; }
}
&.pageslider-next {
right: 0;
@media @mediaPortraitTabletAndUp { right: 18px; }
}
i:before {
font-size: 11px;
}
}
}
}
/*
* Fancy Navigation
* * * * * * * * * * */
.fancyElement {
font: 400 13px/11px 'FontAwesome',Arial,Helvetica,sans-serif;
background: @darkGrey;
color: @white;
content: "\f105";
display: inline-block;
margin-right: 10px;
padding: 2px 4px 2px 5px;
text-shadow: none;
@media @mediaDesktopAndUp { padding: 5px 7px 5px 8px; }
}
.fancynav {
.nav {
margin: 0;
display: table;
width: 100%;
li {
color: @darkGrey;
display: block;
width: auto;
a {
padding: 0.83333em 1em;
outline: 0 none;
.border-radius(0);
&:before {
.fancyElement();
}
&:focus,
&:hover {
background: transparent;
color: @darkGrey;
filter: none;
}
}
&.active > a,
&.active > a:hover,
&.active > a:focus {
background: transparent;
color: inherit;
.box-shadow(none);
}
}
}
.fancynav-trigger {
&:before {
.fancyElement();
}
}
.nav li a:hover:before,
.nav .active > a:before,
.fancynav-trigger:hover:before {
background: @red;
}
.nav li a,
.fancynav-trigger {
font: normal 0.8571em/1.2em 'BandaRegular', @serifFontFamily;
@media @mediaDesktopAndUp { font: normal 1em/1.2em 'BandaRegular', @serifFontFamily; }
}
.fancynav-trigger {
background: @white;
border: 0;
display: block;
margin: 0 auto;
padding: 0.83333em 1em;
position: relative;
text-align: left;
width: 100%;
&:after {
border-style: solid;
border-width: 4px;
border-color: transparent;
border-bottom-color: @red;
content: "";
display: inline-block;
height: 0;
margin-top: -6px;
position: absolute;
right: 1.5em;
top: 1.5em;
vertical-align: middle;
width: 0;
}
&.collapsed:after {
border-bottom: 4px solid transparent;
border-top: 4px solid @black;
margin-top: -3px;
}
}
.categories {
background: @white;
}
}
/*
* Social List
* * * * * * * * * * * */
.social-list {
margin: 0;
li {
line-height: 0;
a {
background: url('images/social-sprite.png') no-repeat left top;
display: inline-block;
height: 28px;
width: 28px;
&.facebook {
background-position: 0 -28px;
&:hover { background-position: 0 0; }
}
&.twitter {
background-position: -28px -28px;
&:hover { background-position: -28px 0; }
}
&.dribble {
background-position: -56px -28px;
&:hover { background-position: -56px 0; }
}
&.mail {
background-position: -84px -28px;
&:hover { background-position: -84px 0; }
}
&.youtube {
background-position: -112px -28px;
&:hover { background-position: -112px 0; }
}
&.linkedin {
background-position: -140px -28px;
&:hover { background-position: -140px 0; }
}
&.pinterest {
background-position: -168px -28px;
&:hover { background-position: -168px 0; }
}
&.vimeo {
background-position: -196px -28px;
&:hover { background-position: -196px 0; }
}
}
}
&.basic li a.facebook:hover { background-position: 0 -56px; }
&.basic li a.twitter:hover { background-position: -28px -56px; }
&.basic li a.dribble:hover { background-position: -56px -56px; }
&.basic li a.mail:hover { background-position: -84px -56px; }
&.basic li a.youtube:hover { background-position: -112px -56px; }
&.basic li a.linkedin:hover { background-position: -140px -56px; }
&.basic li a.pinterest:hover { background-position: -168px -56px; }
&.basic li a.vimeo:hover { background-position: -196px -56px; }
&.inline li {
padding: 0;
}
}
/*
* Share buttons for ShareThis
* * * * * * * * * * * */
.share {
.widget {
margin-bottom: 10px;
overflow: hidden;
@media @mediaPortraitTabletAndUp {
clear: none;
float: left;
margin-right: 18px;
margin-bottom: 0;
}
> .btn,
> span {
float: left;
}
> .btn:hover,
> .btn:focus {
background-position: 0 0;
}
.btn-share span {
background: url('images/share-sprite.png') no-repeat left top;
display: inline-block;
height: 14px;
min-height: 1em;
vertical-align: middle;
width: 49px;
&.likes {
background-position: center 1px;
&:hover { background-position: center -27px; }
}
&.tweets {
background-position: center -54px;
&:hover { background-position: center -82px; }
}
&.pins {
background-position: center -110px;
&:hover { background-position: center -137px; }
}
}
.countbox {
font: 0.7857em/1em 'BandaRegular', @serifFontFamily;
background: @white;
border: 1px solid #c9c5c5;
display: inline-block;
margin-left: 7px;
padding: 6px 5px 4px;
position: relative;
.border-radius(3px);
&:before,
&:after {
border-style: solid;
border-width: 3px 4px 3px 0;
content: "";
display: block;
position: absolute;
top: 7px;
width: 0;
}
&:before {
border-color: transparent #c9c5c5;
left: -5px;
}
&:after {
border-color: transparent #fff;
left: -4px;
}
}
}
}
/*
* Pagination
* * * * * * * * * * * */
.pagination-h ul {
.box-shadow(none);
> li {
&:last-child > a
&:last-child > span,
&:first-child > a,
&:first-child > span {
.border-radius(0);
}
}
li {
a {
font: italic 14px/1.4286em @serifFontFamily;
border: 0;
color: @darkGrey;
padding: 2px 11px 7px;
.transition(all 130ms ease-in);
&,
&:focus {
background: @white;
}
i:before {
position: relative;
top: 3px;
}
}
a:hover,
&.active a {
background: @red;
color: @white;
}
&+li a {
margin-left: 5px;
}
}
}
/*
* Breadcrumbs
* * * * * * * * * * * */
.breadcrumb-h {
background-color: transparent;
margin-bottom: 10px;
padding-left: 0;
li {
& + li:before {
content: '/';
display: inline-block;
margin: 0 4px 0 2px;
}
a,
&.active {
color: @darkGrey;
text-shadow: none;
}
a {
&:hover,
&:active {
color: @red;
}
}
}
}
/*
* Thumbnails
* * * * * * * * * * */
.thumbnails-h {
.thumbnail {
background: @white;
border: 1px solid @white;
text-align: center;
padding: 9px;
.border-radius(0);
&:hover,
&:focus {
border-color: @white;
color: @red;
.box-shadow(none);
h3 {
color: @red;
}
}
h3 {
margin: 18px 0 9px;
}
img {
width: 100%;
}
}
}
/*
* Media
* * * * * * * * * * */
.media-items {
background: url("images/arrow-left-small.png") repeat-x left bottom;
padding-bottom: 20px;
margin-bottom: 30px;
}
.media-h {
color: #626262;
.media-body {
background: url("images/arrow-left-small.png") repeat-x left top;
padding-top: 30px;
.media-heading {
margin-bottom: 0;
}
p,
span.time {
font-family: @serifFontFamily;
font-style: italic;
}
span.time {
color: @red;
font-size: 11px;
}
}
&.first .media-body {
background: none;
padding-top: 0;
}
}
/*
* Form
* * * * * * * * * * * */
.form-h {
overflow: hidden;
textarea,
input[type="text"],
input[type="password"] {
background: #e5e5e5;
border-color: #e5e5e5;
color: #555;
font-family: @serifFontFamily;
font-style: italic;
line-height: 20px;
-webkit-appearance: none;
.border-radius(0);
.box-shadow(none);
.transition(all 130ms ease-in);
}
textarea,
input[type="text"],
input[type="password"] {
&:hover,
&:focus {
background-color: @white;
border-color: @white;
}
}
&.dark textarea,
&.dark input[type="text"],
&.dark input[type="password"] {
background-color: #959595;
border-color: #959595;
}
&.dark textarea,
&.dark input[type="text"],
&.dark input[type="password"] {
&:hover,
&:focus {
background-color: #e5e5e5;
border-color: #e5e5e5;
}
}
&.row-fluid .btn-h.span4 {
@media @mediaToPortraitTablet {
margin-left: 0;
margin-top: 5px;
}
}
/* Target only IE8 */
input[type="text"][class*="span"],
.btn-h[class*="span"] {
min-height: ~"20px\0/";
}
.boxshadow & input[type="text"][class*="span"],
.boxshadow & .btn-h[class*="span"] {
min-height: ~"30px\0/";
}
}
/*
* Button
* * * * * * * * * * * */
.btn-h {
background: #959595;
border: 0 none;
color: #555;
cursor: pointer;
display: inline-block;
font-size: 14px;
line-height: 2.0833em;
padding: 0 33px;
position: relative;
text-decoration: none;
text-transform: uppercase;
.transition(all 130ms ease-in);
&.light {
background: #e5e5e5;
color: #555;
}
&:hover,
&:active {
background: @red;
color: @white;
}
&.fluid {
padding-left: 0;
padding-right: 0;
}
&::-moz-focus-inner {
padding: 0;
border: 0
}
}
.btn-more {
display: inline-block;
line-height: 1.2em;
position: relative;
&:before {
background: @red;
border: 1px solid @red;
content: '+';
color: @white;
display: inline-block;
font-size: 1.4em;
padding: 3px 6px;
margin-right: 8px;
position: relative;
.transition(all 130ms);
}
&:hover:before {
background: transparent;
border: 1px solid @red;
color: @red;
}
&,
&:hover,
&:active {
color: @red;
text-decoration: none;
}
&.light,
&.light:hover,
&.light:active {
color: @white;
text-decoration: none;
}
&.light:before {
background: transparent;
border: 1px solid @white;
color: @white;
}
&.light:hover:before {
background: @white;
color: @red;
}
}
/*
* List of Links
* * * * * * * * * * * */
.list-of-links {
li {
padding-left: 1.4286em;
text-transform: uppercase;
& + li {
margin-top: 1.2em;
}
a {
color: #626262;
&:hover,
&:active {
color: @red;
}
}
}
}