Elfant Rickett Law
The Elfant Rickett Law Firm is a practice dedicated entirely to New Jersey Divorce, Family Law, and Special Education matters. Led by New Jersey family law attorney Rosa Elfant Rickett, their legal team is dedicated to helping families when they need it most.
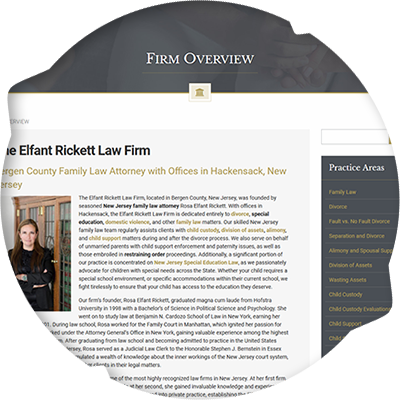
My client and I agreed on a simplistic design for this website, which focuses on providing information about Elfant Rickett Law's legal services. They did not have a previous on-line presence, so I started the build of this website from scratch.
It now has a fully editable Wordpress back-end where they can manage all their articles and moderate user comments. The pages are all built to be easily understood by search engines, fast loading and responsive.
Design outline
HTML Code
<!DOCTYPE html>
<html class="no-js" lang="en">
<head>
<!-- ============== Basic Page Needs ============== -->
<meta charset="utf-8"/>
<title>Welcome | Elfant Rickett Law Firm</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<!-- ================= Stylesheets ================ -->
<link rel="stylesheet" href="css/framework.css"/>
<link rel="stylesheet" href="css/plugins.css"/>
<link rel="stylesheet" href="css/theme.css"/>
</head>
<body>
<!-- ======== Page Header ======== -->
<header class="page-header">
<div class="top-bar">
<div class="row">
<div class="medium-6 columns">
<div class="phone">
Call our office: <a href="#">201.968.5700</a>
</div>
</div>
<div class="medium-6 columns">
<div class="reach-us">
<a href="#" class="button tiny">book an appointment</a>
</div>
</div>
</div>
</div>
<div class="header-bar">
<div class="row">
<div class="small-9 medium-3 columns">
<figure class="logo"><a href="index.html"><strong>Elfant Rickett</strong> <span>Law Firm</span></a></figure>
</div>
<div class="small-3 medium-9 columns">
<div class="mobile-nav">
<a id="menu-trigger" class="menu-trigger hide-for-medium" data-toggle="collapse" data-target="#nav-primary">
<i class="fa fa-bars"></i>
</a>
</div>
</div>
<div class="small-12 medium-9 columns">
<nav id="main-nav" class="nav-primary">
<ul id="nav-primary" class="sm sm-clean closed horizontal">
<li>
<a href="#"><span>Who We Are</span></a>
</li>
<li>
<a href="#"><span>What We Do</span></a>
<ul>
<li><a href="#">Family Law</a></li>
<li><a href="#">Special Needs Law</a></li>
<li><a href="#">Education Law</a></li>
</ul>
</li>
<li><a href="#"><span>Client Reviews</span></a></li>
<li><a href="#"><span>Blog</span></a></li>
<li><a href="#"><span>Contact</span></a></li>
</ul>
</nav>
</div>
</div>
</div>
</header>
<!-- ======== Page Banner ======== -->
<div class="page-banner">
<div class="flexslider">
<ul class="slides">
<!-- Slide #1 -->
<li class="slide">
<figure class="slide-image" style="background-image: url(images/slider1a.jpg)"></figure>
<div class="slide-caption">
<div class="slide-caption-centered">
<div class="inner">
<div class="row">
<div class="small-12 medium-8 medium-centered columns text-center">
<span class="small-sub">We're here for you</span>
<h2>When life gives you <strong>lemons</strong></h2>
<p><a href="#" class="button light mb-0">Give us a call</a></p>
</div>
</div>
</div>
</div>
</div>
</li>
<!-- Slide #1 -->
<li class="slide">
<figure class="slide-image" style="background-image: url(images/slider2a.jpg)"></figure>
<div class="slide-caption">
<div class="slide-caption-centered">
<div class="inner">
<div class="row">
<div class="small-12 medium-8 medium-centered columns text-center">
<span class="small-sub">We're here for you</span>
<h2>When “<i>It's Complicated</i>” is an <strong>Understatement</strong></h2>
<p><a href="#" class="button light mb-0">Give us a call</a></p>
</div>
</div>
</div>
</div>
</div>
</li>
<!-- Slide #1 -->
<li class="slide">
<figure class="slide-image" style="background-image: url(images/slider3.jpg)"></figure>
<div class="slide-caption">
<div class="slide-caption-centered">
<div class="inner">
<div class="row">
<div class="small-12 medium-8 medium-centered columns text-center">
<span class="small-sub">We're here for you</span>
<h2>When School Presents the Wrong Kind of <strong>Challenge</strong></h2>
<p><a href="#" class="button light mb-0">Give us a call</a></p>
</div>
</div>
</div>
</div>
</div>
</li>
<!-- Slide #1 -->
<li class="slide">
<figure class="slide-image" style="background-image: url(images/slider4a.jpg)"></figure>
<div class="slide-caption">
<div class="slide-caption-centered">
<div class="inner">
<div class="row">
<div class="small-12 medium-8 medium-centered columns text-center">
<span class="small-sub">We're here for you</span>
<h2>When <strong>Resolution</strong> <br/>seems out of Reach </h2>
<p><a href="#" class="button light mb-0">Give us a call</a></p>
</div>
</div>
</div>
</div>
</div>
</li>
<!-- Slide #1 -->
<li class="slide">
<figure class="slide-image" style="background-image: url(images/slider5.jpg)"></figure>
<div class="slide-caption">
<div class="slide-caption-centered">
<div class="inner">
<div class="row">
<div class="small-12 medium-8 medium-centered columns text-center">
<span class="small-sub">We're here for you</span>
<h2>Developing <strong>Permanent</strong> Solutions to Temporary Problems</h2>
<p><a href="#" class="button light mb-0">Give us a call</a></p>
</div>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
<!-- END Page Header -->
<!-- ======== Page Body ======== -->
<!-- Page Section: Who We Are -->
<div class="page-section who-we-are">
<div class="row">
<div class="small-12 columns">
<h2>Who We Are</h2>
<div class="page-section-intro">
<p>New Jersey Family Law Attorney Rosa Elfant Rickett Specializes in New Jersey Divorce Law and Education Law.
This Law Firm is Dedicated to Excellent Service and Dedicated to Helping You When You need Us Most. </p>
</div>
<div class="row">
<div class="medium-6 columns">
<div class="panel">
<h3>Divorce, Family & Education Law.</h3>
<p>When Faced with divorce, education related issues, or family related legal problems we all want information,
security & to know that everything can and will be worked out. You need to know that expert legal advice
focused on your particular set of problems is available to you and that your lawyer is there for you on a
reasonable basis to be a part of your team and to be on your side. Obtaining trustworthy answers to critically
important questions is absolutely essential when you are faced with personal issues related to your marriage,
your child's education, family & finances.</p>
</div>
</div>
<div class="medium-6 columns">
<div class="panel">
<h3>Service & Professionalism.</h3>
<p>We are prepared to help you every step of the way. We will likewise defend you in Court, or assist you in
negotiating your own equitable outcome and, ultimately be by your side throughout the whole process.</p>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Page Section: CTA -->
<div class="page-section cta">
<div class="row">
<div class="small-12 columns">
<p>Dedicated to <strong>Family Law</strong>, <strong>Special Needs</strong> and <strong>Education Law</strong></p>
</div>
</div>
</div>
<!-- Page Section: Practice Areas -->
<div class="page-section practice-areas">
<div class="row">
<div class="small-12 columns">
<h2>Practice Areas</h2>
<div class="row">
<div class="medium-6 columns">
<div class="row">
<div class="medium-6 columns">
<a class="practice-area he2" style="background-image:url(images/pa-divorce1.jpg);">
<div class="practice-area-inner">
<h4>Divorce</h4>
<span class="button small secondary">read more</span>
</div>
</a>
</div>
<div class="medium-6 columns">
<a class="practice-area" style="background-image:url(images/pa-childcustody.jpg);">
<div class="practice-area-inner">
<h4>Child <strong>Custody</strong></h4>
<span class="button small secondary">read more</span>
</div>
</a>
<a class="practice-area" style="background-image:url(images/pa-childsupport.jpg);">
<div class="practice-area-inner">
<h4>Child <strong>Support</strong></h4>
<span class="button small secondary">read more</span>
</div>
</a>
</div>
</div>
<div class="row">
<div class="medium-12 columns">
<a class="practice-area" style="background-image:url(images/pa-spousalsupport.jpg);">
<div class="practice-area-inner">
<h4>Spousal <strong>Support</strong></h4>
<span class="button small secondary">read more</span>
</div>
</a>
</div>
</div>
</div>
<div class="medium-6 columns">
<div class="row">
<div class="medium-12 columns">
<a class="practice-area" style="background-image:url(images/pa-assetdivision1.jpg);">
<div class="practice-area-inner">
<h4>Division <strong>of Assets</strong></h4>
<span class="button small secondary">read more</span>
</div>
</a>
</div>
</div>
<div class="row">
<div class="medium-6 columns">
<a class="practice-area he2" style="background-image:url(images/pa-specialeducation.jpg);">
<div class="practice-area-inner">
<h4>Special <strong>Education</strong></h4>
<span class="button small secondary">read more</span>
</div>
</a>
</div>
<div class="medium-6 columns">
<a class="practice-area" style="background-image:url(images/pa-domesticviolence1.jpg);">
<div class="practice-area-inner">
<h4>Domestic <strong>Violence</strong></h4>
<span class="button small secondary">read more</span>
</div>
</a>
<a class="practice-area" style="background-image:url(images/pa-mediation.jpg);">
<div class="practice-area-inner">
<h4>Mediation</h4>
<span class="button small secondary">read more</span>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Page Section: Meet Rosa -->
<div class="page-section meet-rosa">
<div class="row">
<div class="small-12 columns">
<h2>Meet Rosa Elfant Rickett</h2>
<div class="row">
<div class="medium-4 columns">
<p>
<img src="images/rosa.jpg" alt=""/>
</p>
</div>
<div class="medium-8 columns">
<h4><i>Dedicated to Helping You When You need Us Most.</i></h4>
<p>
Veritatis, cupiditate itaque reiciendis accusantium minus. Animi illo minus ea necessitatibus suscipit, delectus perspiciatis.
Ut ex sequi harum nemo tempora quod sapiente hic qui id, eligendi praesentium soluta velit doloremque, iure ab, nihil exercitationem
magnam, eos asperiores voluptatibus ipsum. Inventore voluptatem expedita voluptate, quisquam numquam. Qui odio debitis itaque vero,
quis beatae ab earum architecto dolorum. Totam recusandae, aliquid! Deleniti error quas neque ipsa dignissimos et, laudantium impedit
voluptatum, natus hic! Reiciendis laboriosam animi ullam quis sit expedita perspiciatis unde labore tempore cupiditate, temporibus.
</p>
<p>
Delectus dicta accusamus, dolorem aspernatur ad praesentium velit alias a! Praesentium saepe id repudiandae cumque, maiores, sint odio
facilis nam cum, hic, quam velit provident consectetur! Sapiente ad facilis, molestiae cum. Earum quod, consequatur nam maiores iste
placeat fuga nihil perspiciatis repellat nesciunt! Nisi aliquid animi ipsa autem dolor nemo placeat! Reiciendis aperiam asperiores
tempora, est vero eligendi facilis quod obcaecati, debitis inventore dolorem itaque esse expedita placeat assumenda nisi sit
accusantium! Dicta quam aperiam voluptatibus quos, hic numquam veritatis vitae eius dolore labore doloribus reprehenderit fugiat
voluptas iure aspernatur nemo recusandae iste asperiores quisquam possimus error cum voluptatem odio distinctio accusamus!
Necessitatibus delectus perferendis, numquam praesentium est.
</p>
</div>
</div>
</div>
</div>
</div>
<!-- Page Section: Note From Rosa -->
<div class="page-section page-section-narrow bgcolor-secondary">
<div class="row">
<div class="small-12 columns">
<div class="note-from-rosa">
<h4>A note from Rosa</h4>
<p>Praesentium autem qui aut quisquam provident dolorum dolores non amet, rem modi nesciunt cupiditate quidem commodi quas ex, quibusdam quis facilis minus ratione quos! Maiores assumenda rerum a provident ipsa, iure? Commodi autem dolore possimus praesentium! Quia cum, ratione a quibusdam unde facere. Iusto sequi placeat, fuga, iure aliquid eligendi nemo blanditiis. Cumque, modi? Modi velit, dignissimos omnis neque earum possimus est quidem quia at numquam vitae distinctio laborum qui asperiores illo. Dolor officia, numquam excepturi iusto est, voluptas, distinctio recusandae ex animi labore earum. Et consequuntur maxime, vero, dignissimos rem eum.</p>
</div>
<p class="signature"><img src="images/signature.png" alt=""></p>
</div>
</div>
</div>
<!-- ======== Page Footer ======== -->
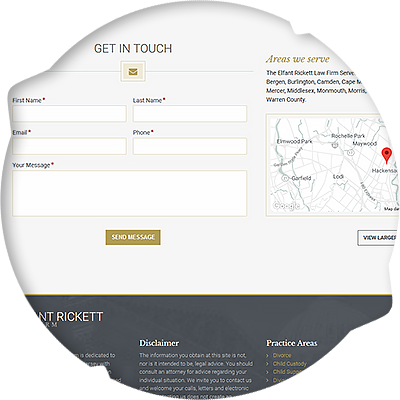
<!-- Page Section: Contact -->
<div class="page-contact">
<div class="page-section">
<div class="row">
<div class="medium-6 columns">
<div class="">
<h2>Get In Touch</h2>
<form action="/" method="post">
<div class="row">
<div class="medium-6 columns">
<label>First Name</label>
<input type="text"/>
</div>
<div class="medium-6 columns">
<label>Last Name</label>
<input type="text"/>
</div>
</div>
<div class="row">
<div class="medium-6 columns">
<label>Email</label>
<input type="text"/>
</div>
<div class="medium-6 columns">
<label>Phone</label>
<input type="text"/>
</div>
</div>
<div class="row">
<div class="small-12 columns">
<label>Your Message</label>
<textarea></textarea>
</div>
</div>
</form>
</div>
</div>
<div class="medium-6 columns">
<h4>Areas we serve</h4>
<p>The Elfant Rickett Law Firms Serves Clients throughout New Jersey, including in: Atlantic, Bergen, Burlington, Camden, Cape May, Cumberland, Essex, Gloucester, Hudson, Hunterdon, Mercer, Middlesex, Monmouth, Morris, Ocean, Passaic, Salem, Somerset, Sussex, Union, and Warren County.</p>
<div id="google-map" class="google-map"></div>
</div>
</div>
</div>
</div>
<!-- Page Footer -->
<footer class="page-footer">
<div class="row">
<div class="small-12 columns">
<h1 class="logo"><a href="index.html"><strong>Elfant Rickett</strong> <span>Law Firm</span></a></h1>
</div>
</div>
<div class="row">
<div class="medium-6 columns">
<div class="row">
<div class="large-6 columns">
<div class="footer-block">
<h4>About Us</h4>
<p>The Elfant Rickett Law Firm is dedicated to assisting clients across New Jersey with divorce, family law, and special
education matters. It is our purpose to provide informed guidance and unwavering advocacy to clients throughout the legal
process.</p>
<h5>Office Hours</h5>
<p>Monday through Friday 9AM - 6PM and by appointment.</p>
</div>
</div>
<div class="large-6 columns">
<div class="footer-block">
<h4>Disclaimer</h4>
<p>The information you obtain at this site is not, nor is it intended to be, legal advice. You should consult an attorney
for advice regarding your individual situation. We invite you to contact us and welcome your calls, letters and electronic
mail. Contacting us does not create an attorney-client relationship. Please do not send any confidential information to us
until such time as an attorney-client relationship has been established.</p>
</div>
</div>
</div>
</div>
<div class="medium-6 columns">
<div class="row">
<div class="large-6 columns">
<div class="footer-block">
<h4>Practice Areas</h4>
<ul class="list-links">
<li><a href="#">Divorce</a></li>
<li><a href="#">Child Custody</a></li>
<li><a href="#">Child Support</a></li>
<li><a href="#">Spousal Support</a></li>
<li><a href="#">Division of Assets</a></li>
<li><a href="#">Domestic Violence</a></li>
<li><a href="#">Mediation</a></li>
<li><a href="#">Special Education</a></li>
</ul>
</div>
</div>
<div class="large-6 columns">
<div class="footer-block">
<h4>Contact</h4>
<h5>Address:</h5>
<p>345 Union Street, Hackensack, NJ 07601</p>
<h5>Phone / Fax:</h5>
<p>
<i class="fa fa-phone"></i> <a href="#">201.968.5700</a> / <i class="fa fa-fax"></i> <a href="#">201.968.5704</a>
</p>
<h5>Email / Web:</h5>
<p>
<i class="fa fa-envelope"></i> <a href="#">info@elfantrickettlawyers.com</a><br/>
<i class="fa fa-globe"></i> <a href="#">www.elfantrickettlawyers.com</a>
</p>
</div>
</div>
</div>
</div>
</div>
<div class="footer-bottom">
<div class="row">
<div class="small-12 columns">
Copyright © <a href="#">Elfant Rickett Law</a>. All rights reserved.
<ul id="menu-footer-menu" class="footer-nav-menu">
<li><a href="#">Home</a></li>
<li><a href="#">Sitemap</a></li>
<li><a href="#">Privacy</a></li>
</ul>
</div>
</div>
</div>
</footer>
<!-- END Page Footer -->
<!-- ================= Scripts ================ -->
<script src="js/jquery.js"></script>
<script src='https://maps.googleapis.com/maps/api/js'></script>
<script src="js/plugins.min.js"></script>
<script src="js/scripts.js"></script>
</body>
</html>
Partial SCSS Code
/* ==> Common Page Sections */
.page-section {
padding-bottom: 40px;
padding-top: 40px;
}
.page-section-intro {
margin-bottom: 50px;
text-align: center;
p {
font-style: italic;
margin-left: auto;
margin-right: auto;
}
}
@include breakpoint(medium) {
.page-section:not(.page-section-narrow) {
padding-bottom: 90px;
padding-top: 90px;
}
.page-section-spaced {
padding-bottom: 90px;
padding-top: 90px;
}
.page-section-intro p {
font-size: 19px;
max-width: 80%;
}
}
/* ==> Individual Page Sections */
.who-we-are h2,
.practice-areas h2,
.meet-rosa h2,
.frequently-asked-questions h2,
.testimonials h2,
.page-contact h2 {
border-bottom: 1px solid rgba($primary-color,0.4);
color: $secondary-color;
font-weight: 300;
font-size: 28px;
margin: 0 auto 2em;
max-width: 600px;
padding-bottom: 35px;
position: relative;
text-align: center;
text-transform: uppercase;
&:before {
background-color: #efead9;
border: 5px solid #fff;
font: 20px/16px FontAwesome;
color: $primary-color;
outline: 1px solid rgba($primary-color,0.4);
padding: 10px;
position: absolute;
content: "\f19c";
bottom: -23px;
left: 50%;
margin-left: -28px;
height: 46px;
width: 56px;
}
}
.meet-rosa,
.frequently-asked-questions,
.page-contact,
.bgcolor-lightgrey {
background-color: #f6f6f6;
h2:before {
border-color: #f6f6f6;
}
}
/* ==> Page Section: CTA */
.cta {
@include background-cover;
background-image: url('images/bg-cta.png');
color: #fff;
font-family: $font-family-serif;
letter-spacing: 1px;
text-align: center;
text-shadow: 0 1px 2px rgba(0,0,0,0.5);
text-transform: uppercase;
p {
margin-bottom: 0;
}
strong {
color: $primary-color;
}
}
@include breakpoint(medium) {
.cta {
font-size: 1.7em;
}
}
/* ==> Page Section: Practice Areas */
.practice-area {
@include background-cover;
background-color: $primary-color;
color: #fff;
display: table;
margin-bottom: 30px;
padding: 10px;
position: relative;
text-align: center;
transition: all 250ms ease;
height: 200px;
width: 100%;
&:hover {
color: #fff;
&:after {
background: rgba($primary-color,0.5);
}
}
&:after {
background: rgba($secondary-color,0.5);
content: '';
display: block;
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
transition: all 250ms ease;
}
.practice-area-inner {
display: table-cell;
vertical-align: middle;
position: relative;
z-index: 10;
transition: all 250ms ease;
}
}
.practice-area h4 {
font: 300 1.5em/1.1em $font-family-sansserif;
letter-spacing: 1px;
position: relative;
padding: 0 0 10px;
text-transform: uppercase;
strong {
display: block;
}
&:before {
background: linear-gradient(90deg, $primary-color 50%, rgba($light-gray,0.65) 50%);
padding: 1px 0 0;
content: '';
display: block;
position: absolute;
left: 0;
bottom: 0;
width: 100%;
}
}
.practice-area {
.button {
display: none;
}
&:hover .button {
display: inline-block;
}
}
@include breakpoint(medium) {
.practice-area.he2 {
height: 430px;
}
}
@include breakpoint(large) {
.practice-area h4 {
font-size: 2em;
}
}
/* ==> Page Section: Meet Rosa */
.meet-rosa {
h2:before {
content: "\f007";
}
h4 {
color: $primary-color;
font-family: $font-family-serif;
}
}
.note-from-rosa {
background-color: $secondary-color;
color: $medium-gray;
font-family: $font-family-serif;
font-style: italic;
letter-spacing: 1px;
padding: 30px 15px 50px;
position: relative;
text-align: center;
&:before,
&:after {
font: normal 30px/1em FontAwesome;
color: $primary-color;
line-height: 60px;
position: absolute;
}
&:before {
content: '\f10e';
right: 5px;
top: 5px;
}
&:after {
content: '\f10d';
left: 5px;
bottom: 5px;
}
h4 {
color: $primary-color;
font-family: $font-family-serif;
text-transform: uppercase;
}
}
.signature {
text-align: center;
img {
max-width: 300px;
}
}
@include breakpoint(medium) {
.note-from-rosa {
padding: 30px 50px 50px;
}
}
/* ==> Page Section: FAQ */
.frequently-asked-questions {
position: relative;
h2:before {
content: "\f0e3";
}
h4 {
color: $primary-color;
font-family: $font-family-serif;
font-style: italic;
}
}
.faq-item {
background: $secondary-color;
color: $medium-gray;
margin: 15px 0;
position: relative;
.faq-item-inner {
padding: 15px 20px;
}
h4 {
font: 1.25em/1.2em $font-family-serif;
letter-spacing: 1px;
margin-bottom: 15px;
padding: 0 0 4px;
position: relative;
text-transform: uppercase;
&:before {
background: linear-gradient(90deg, rgba($primary-color,0.7) 50%, rgba($medium-gray,0.6) 50%);
display: block;
padding: 1px 0 0;
position: absolute;
content: '';
bottom: 0;
left: 0;
width: 100%;
}
a {
color: $primary-color;
transition: all 250ms ease;
&:hover {
color: #fff;
}
}
}
.button,
.button:hover {
color: #fff;
}
a {
color: $medium-gray;
&:hover {
color: #fff;
}
}
ul {
margin-left: 0;
list-style: none outside none;
a {
display: block;
position: relative;
padding-left: 16px;
&:before {
font-family: 'FontAwesome';
position: absolute;
content: '\f105';
left: 0;
top: 0;
}
}
}
img {
width: 100%;
}
}
@include breakpoint(medium) {
.faq-item {
//margin: 0;
}
}
/* ==> Page Section: Testimonials */
.testimonials {
h2 {
color: $secondary-color;
font-weight: 300;
&:before {
content: '\f0e6';
}
}
h4 {
color: $secondary-color;
}
}
/* AVVO Reviews */
.avvo-review {
.rating {
color: $primary-color;
font-size: 2em;
}
blockquote {
border-left: 0;
padding: 0;
font-family: $font-family-serif;
font-style: italic;
&, & p {
color: #989898;
}
}
}
cite {
color: $secondary-color;
font-family: $font-family-sansserif;
font-size: 1em;
margin-top: 5px;
text-transform: uppercase;
}
/* Statistic Boxes */
.stat-box-list {
display: inline-block;
text-align: center;
li {
display: block;
float: left;
margin-left: -20px;
}
}
.stat-box {
border: 1px dashed $primary-color;
box-shadow: 0 0 0 7px #fff, -8px 2px 25px 0 rgba(0,0,0,0.2);
background: rgb(255,255,255);
background: -moz-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(239,239,239,1) 100%);
background: -webkit-linear-gradient(top, rgba(255,255,255,1) 0%,rgba(239,239,239,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,1) 0%,rgba(239,239,239,1) 100%);
border-radius: 50%;
display: table;
margin: 0 auto 30px;
height: 155px;
width: 155px;
text-align: center;
.stat-box-inner {
display: table-cell;
vertical-align: middle;
}
.stat-icon {
color: rgba($secondary-color,0.4);
font-size: 3em;
line-height: 1em;
margin-bottom: 5px;
}
.stat-no {
color: $primary-color;
font-size: 2.5em;
font-weight: 900;
line-height: 1em;
letter-spacing: -1px;
}
.stat-desc {
color: $secondary-color;
font-size: 12px;
text-shadow: 1px 1px 0 #fff;
text-transform: uppercase;
}
}